Scrolling to an anchor on a landing page created in Calendesk.

If you are in the process of building a landing page and want the tabs in the header to redirect your customers to specific sections on your landing page, this post is for you.
Please note that it is not possible to combine the two methods for the tabs in your page header:
redirecting to a separate subpage,
scrolling the content to a specific section.
What steps should you take to make your page scroll to a specific section, as demonstrated on the example page linked below?
https://hispanacho.calendesk.net/
Steps to follow:
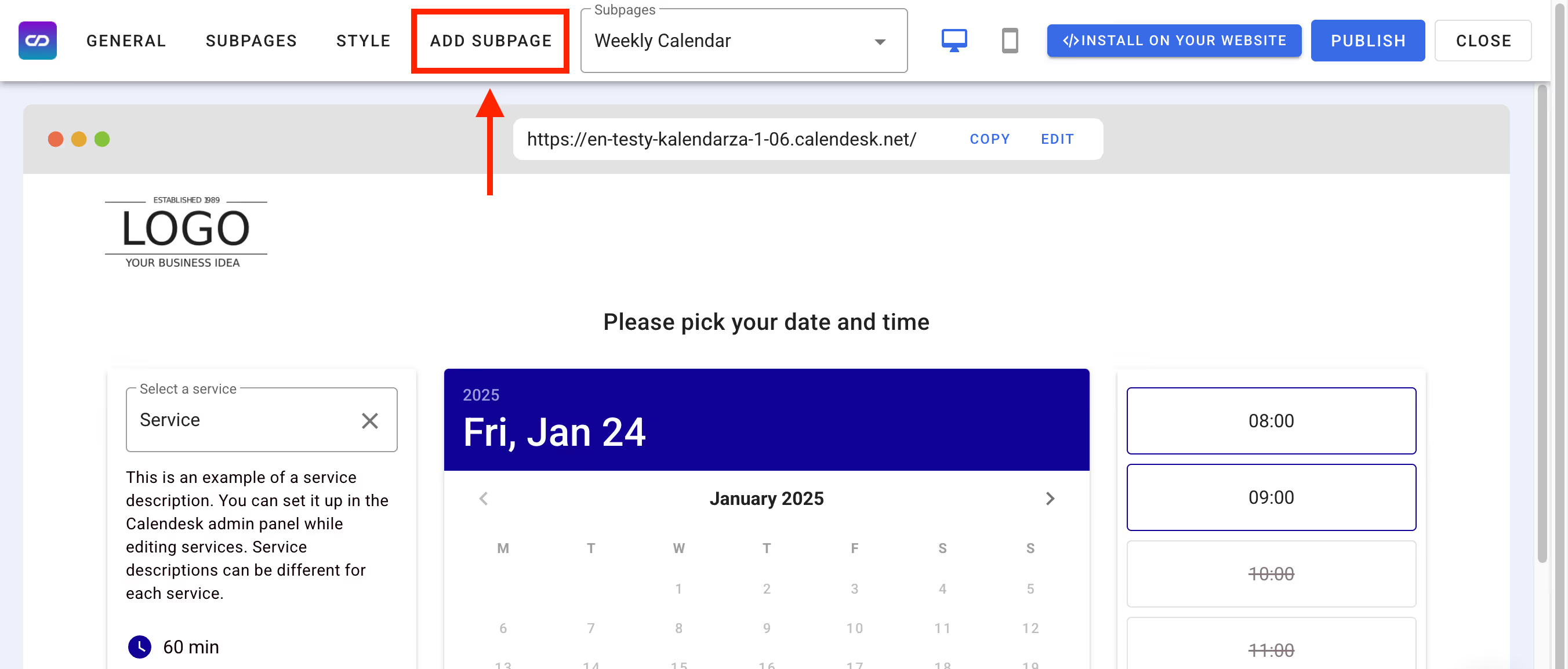
1. Click the Add Subpage button, marked in the image below:

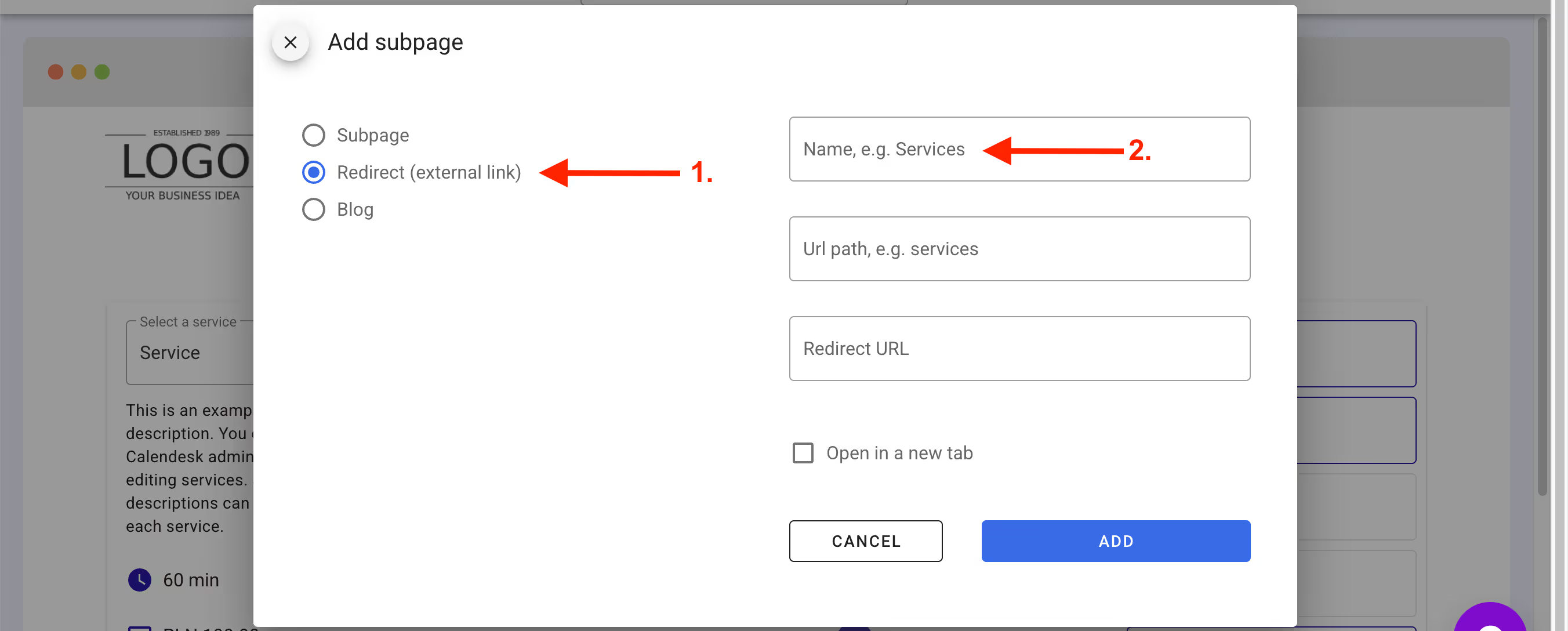
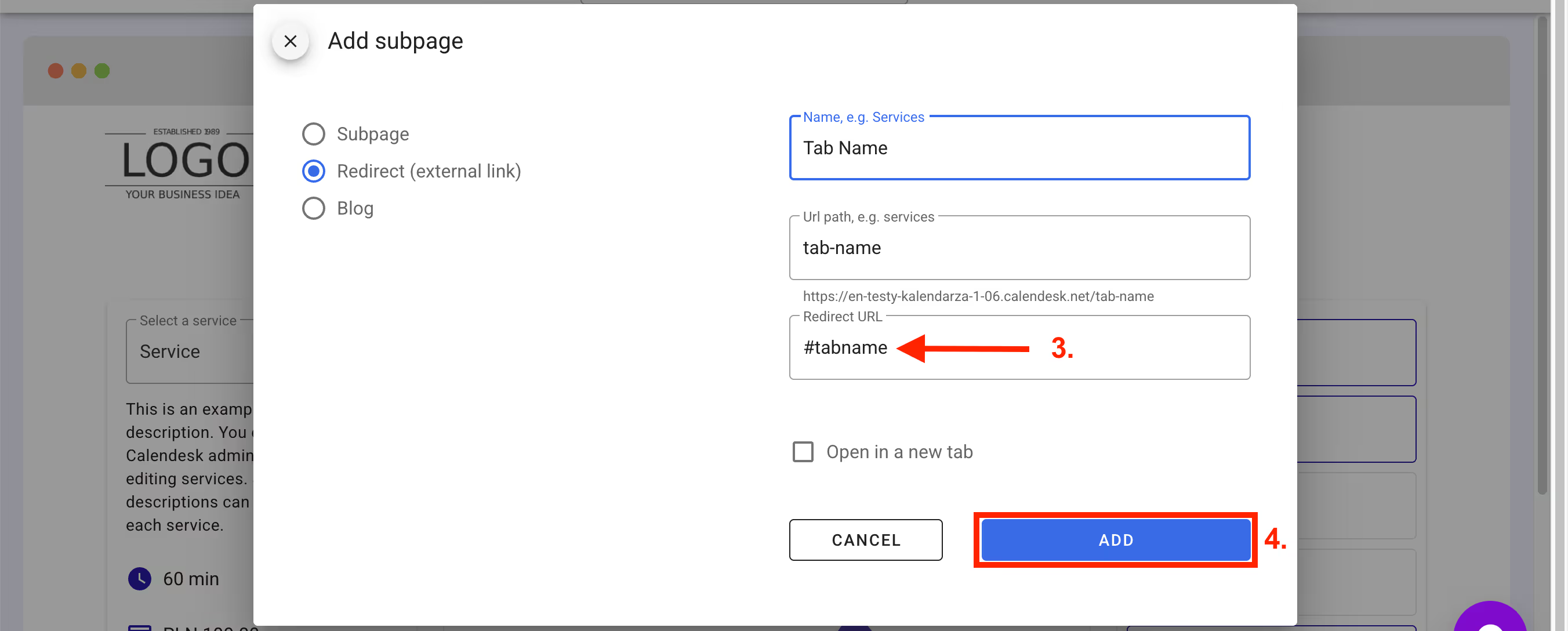
2. On the left side of the form, select the Redirect (external link) option and provide a name for the tab.

3. In the field labeled Redirect URL, enter the following parameter:
#tabnamewhere the value after the # should correspond to the name of the tab, and Add the new tab.

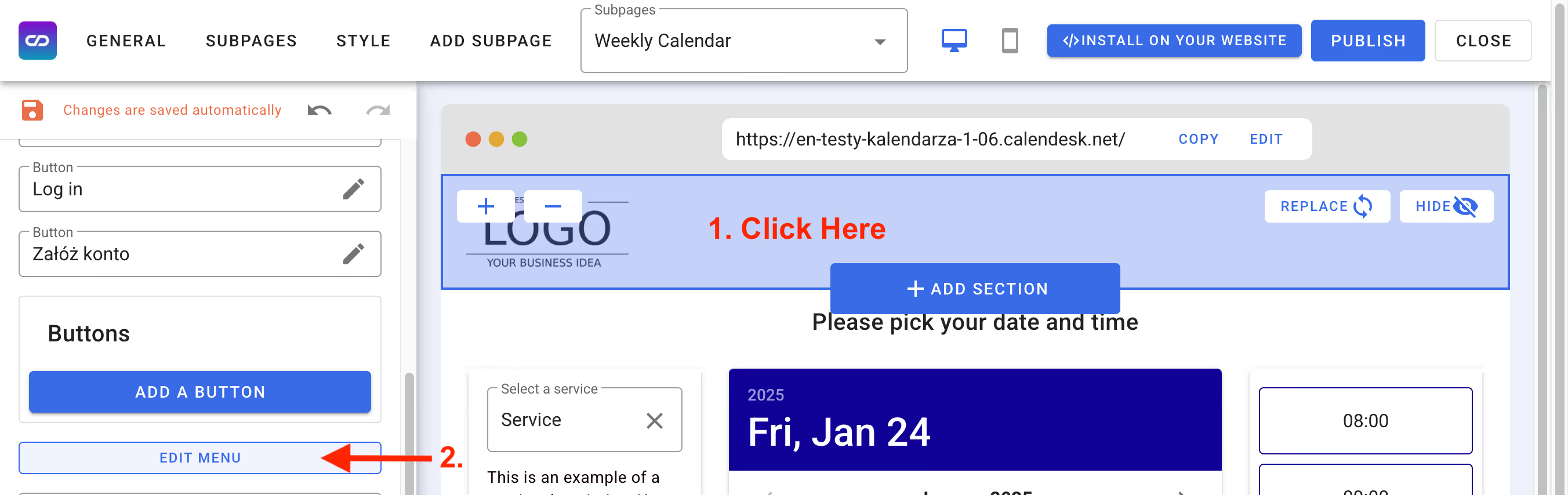
4. Activate the new tab in the heather section:

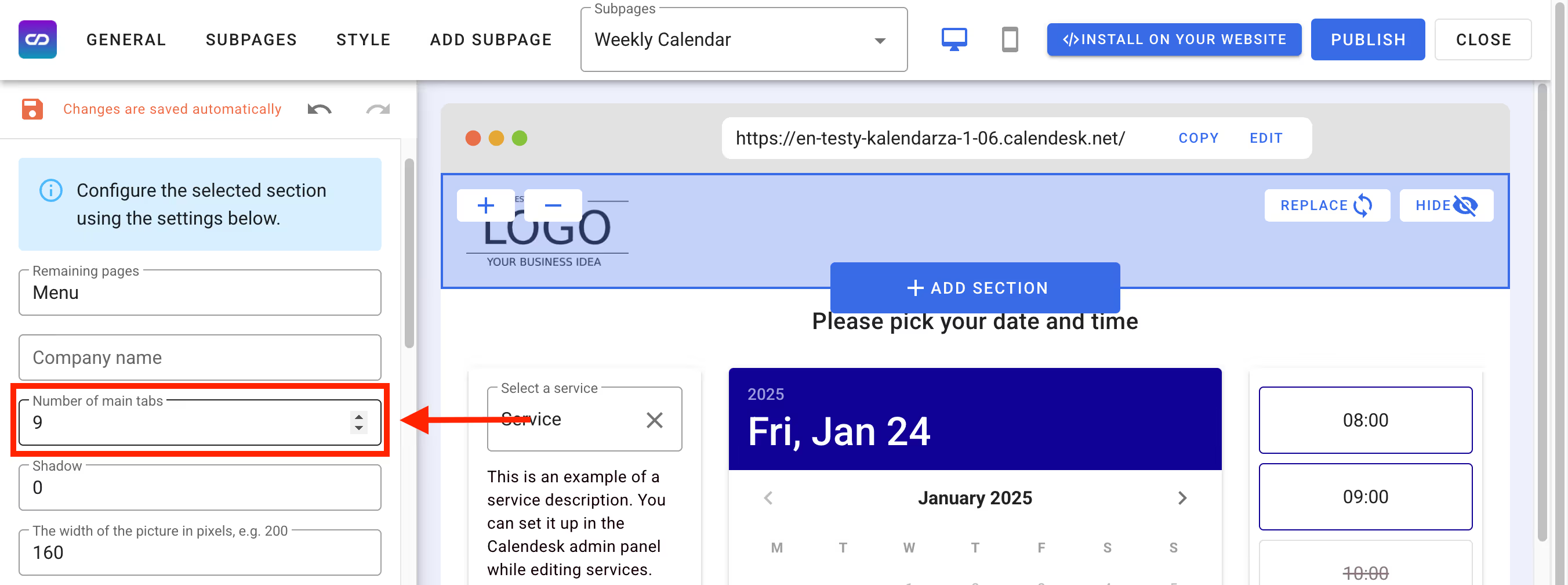
5. Make sure that the header settings allow for displaying a sufficient number of tabs

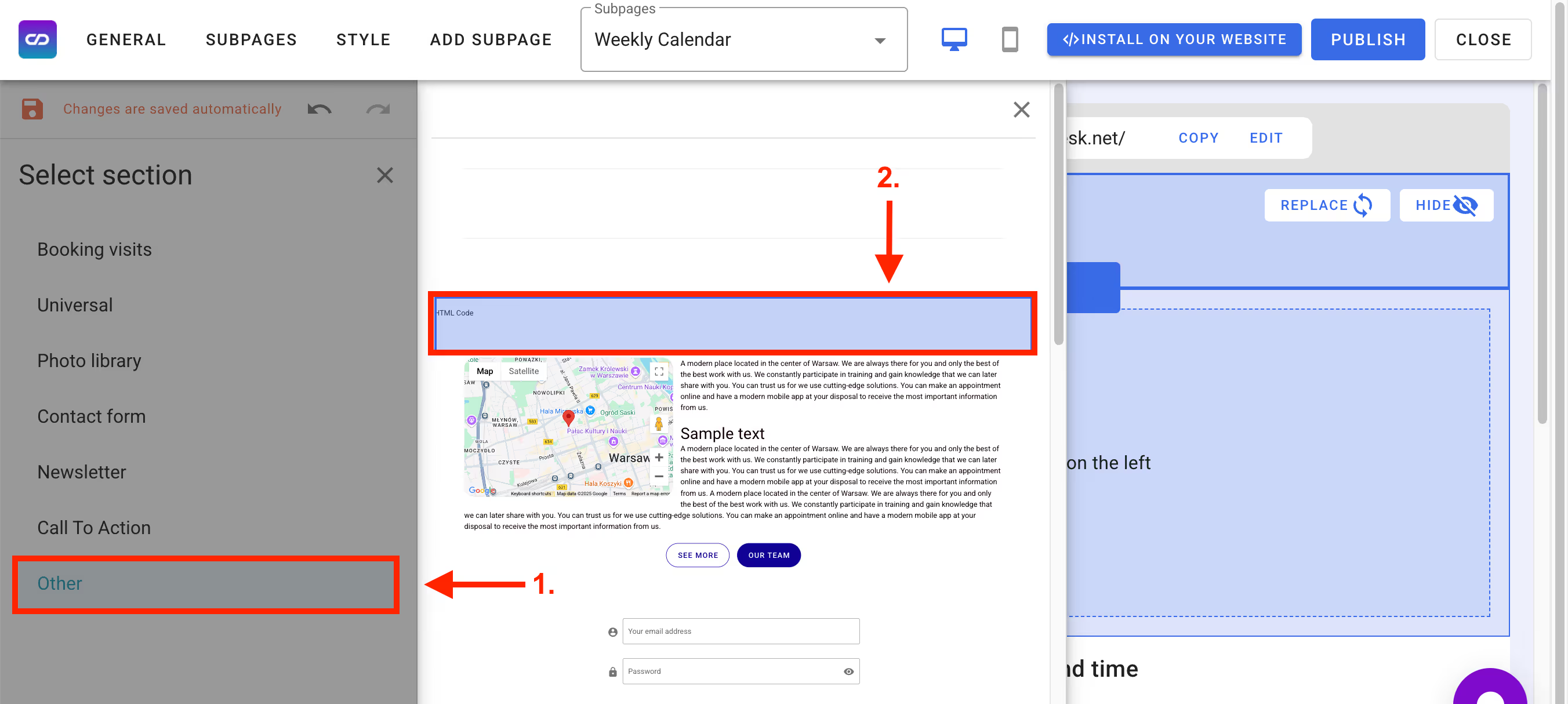
6. Add a new HTML section to your page template, placing it above the section you want the page to scroll to.: Select a Other and HTML Code section:

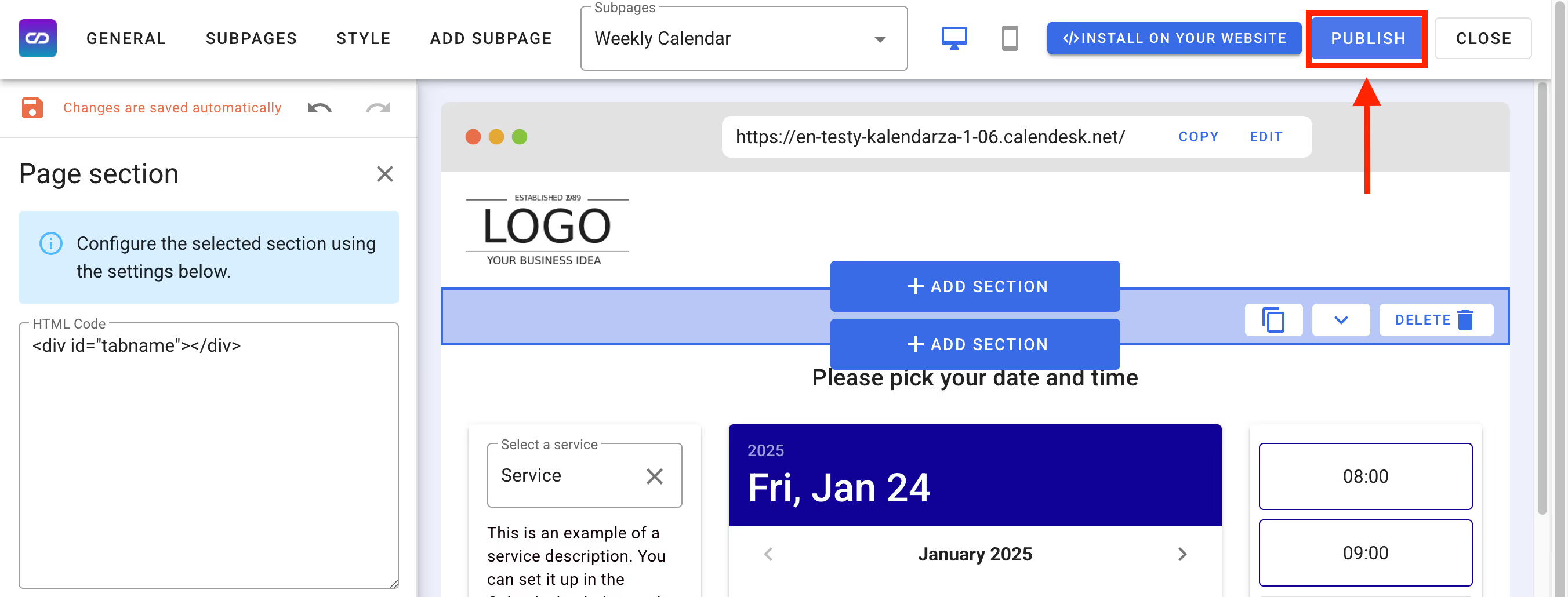
7. Insert the following phrase into the content of this section:
<div id="tabname"></div>where the value tabname matches the value entered in step 3 after the #.
Repeat this sequence as many times as needed to create all the tabs you want on your landing page.
8. Publish the landing page.