Przewijanie do zakotwiczonego elementu na landing page'u utworzonym w Calendesk.

Jeśli tworzysz landing page w Calendesk i chcesz, aby zakładki w nagłówku przekierowywały Twoich klientów do konkretnych sekcji na stronie, ten poradnik jest dla Ciebie.
Pamiętaj, że nie możesz połączyć obu poniższych metod działania zakładek w nagłówku strony:
przekierowanie do osobnej podstrony,
przewijanie (scrollowanie) treści do konkretnej sekcji.
Jak więc sprawić, by strona przewijała się do określonej sekcji, tak jak pokazano w przykładzie pod linkiem poniżej?
https://hispanacho.calendesk.net/
Kroki do wykonania:
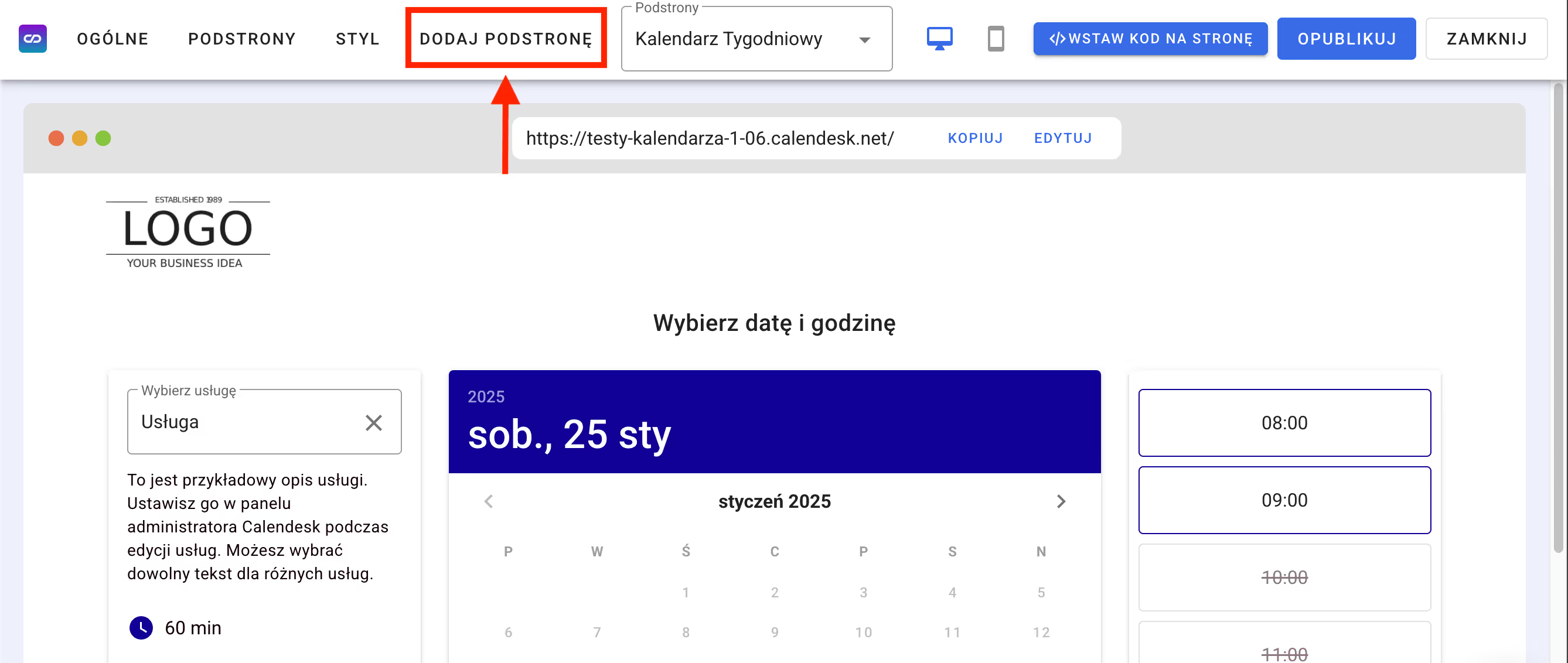
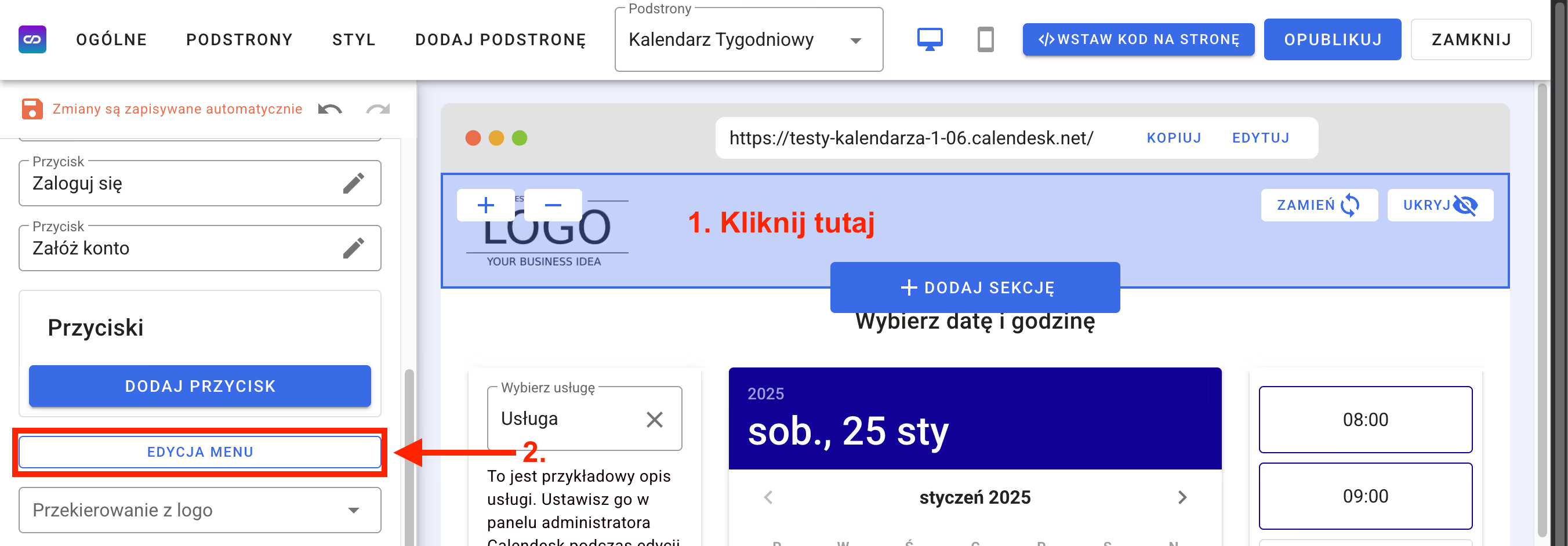
1. Kliknij przycisk Dodaj podstronę, oznaczony na poniższym obrazku:

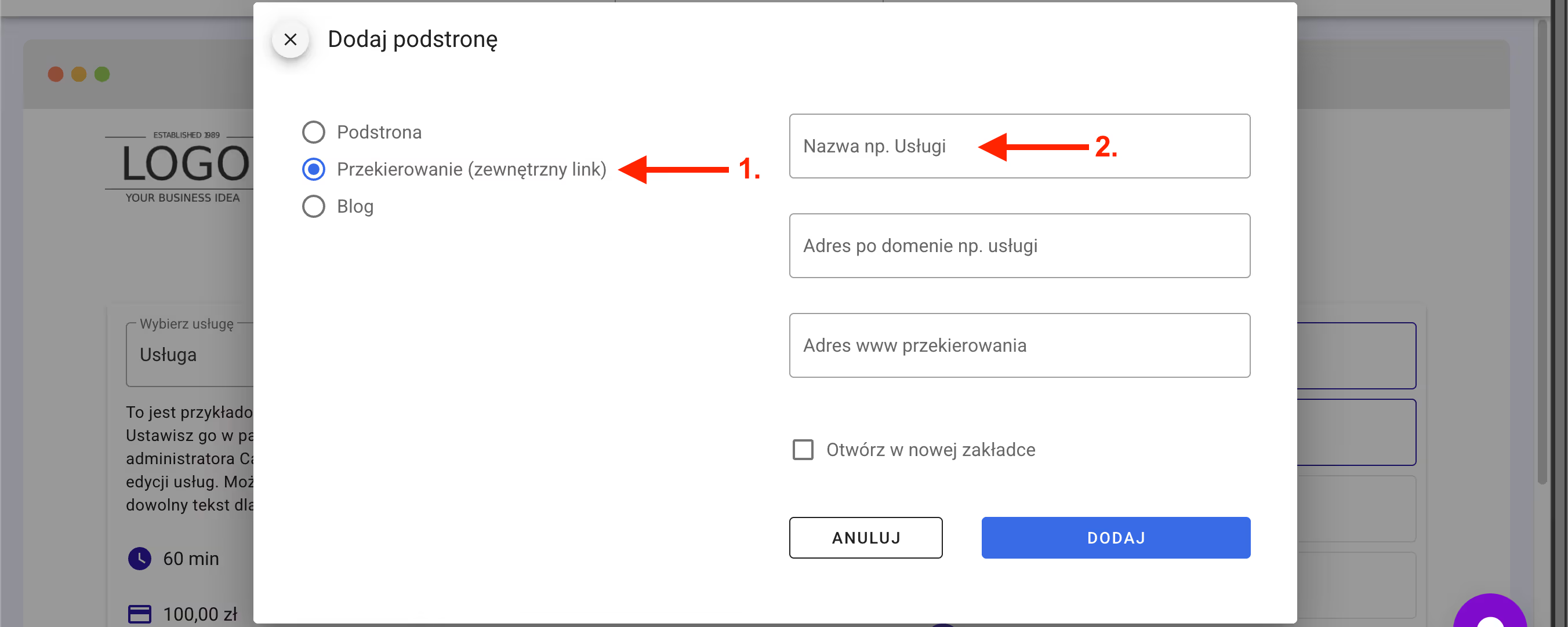
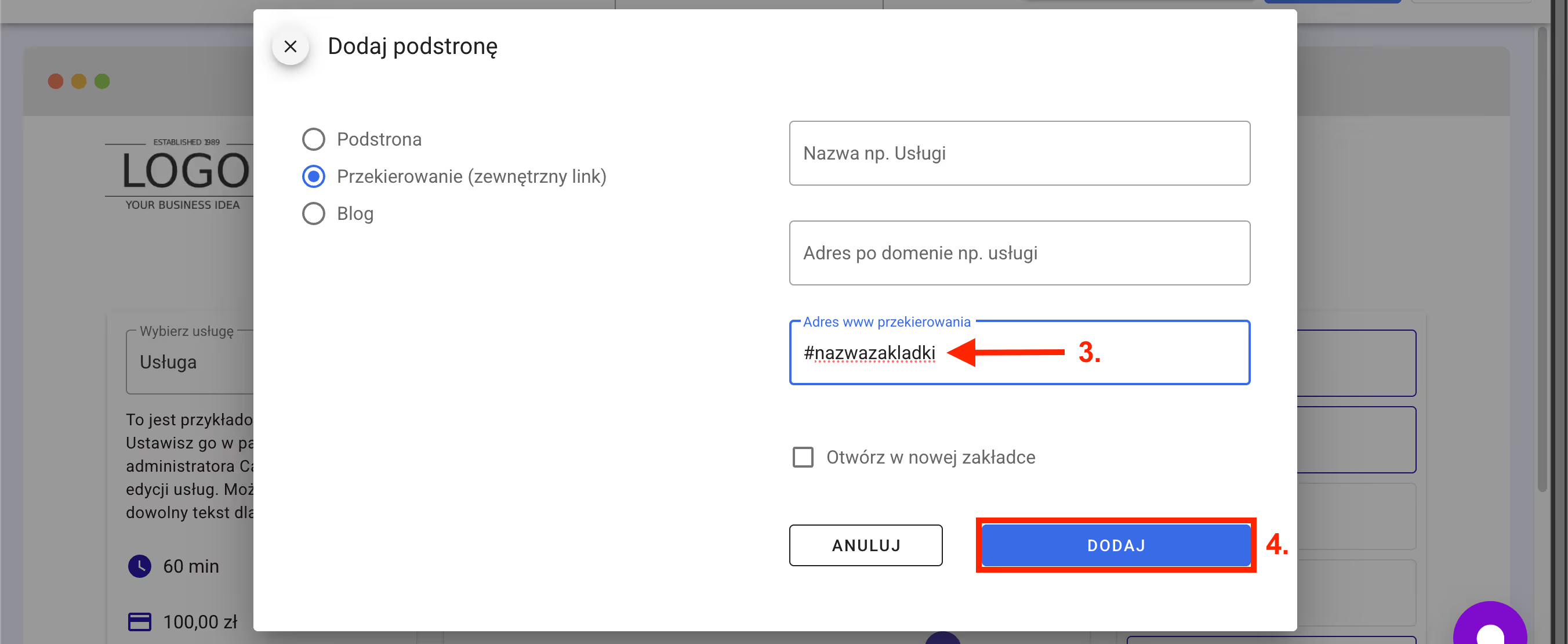
2. Po lewej stronie formularza wybierz opcję Przekierowanie (zewnętrzny link) i podaj nazwę zakładki.

3. W polu oznaczonym jako Adres www przekierowania wpisz następujący parametr:
#nazwazakladkigdzie wartość po znaku # powinna odpowiadać nazwie zakładki, a następnie dodaj nową zakładkę.

4. Aktywuj nową zakładkę w sekcji nagłówka.

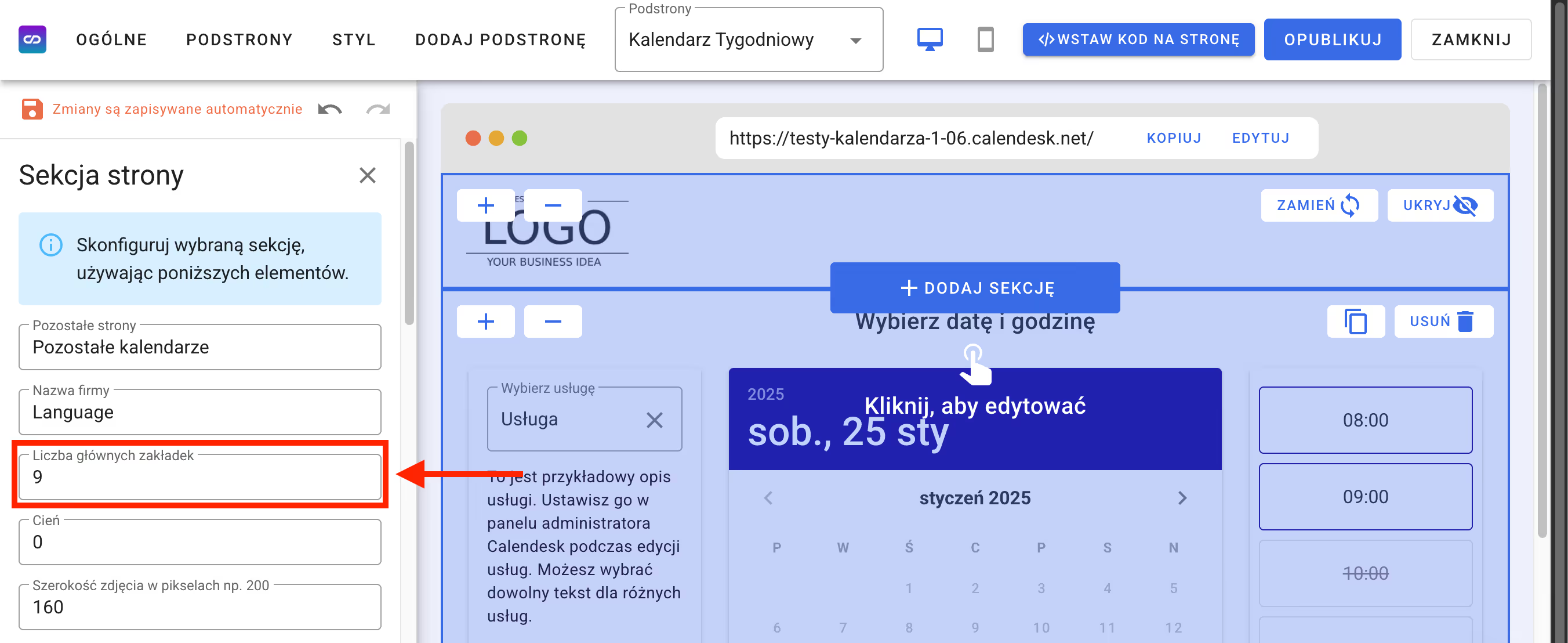
5. Upewnij się, że ustawienia nagłówka pozwalają na wyświetlenie wystarczającej liczby zakładek.

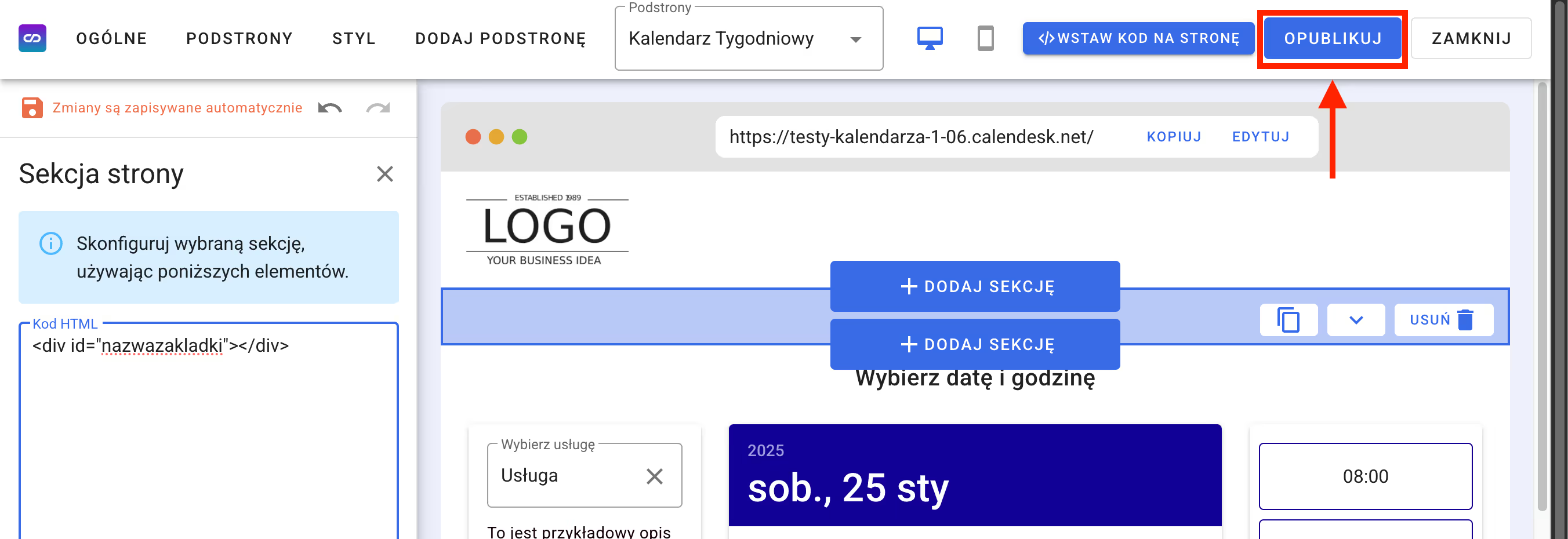
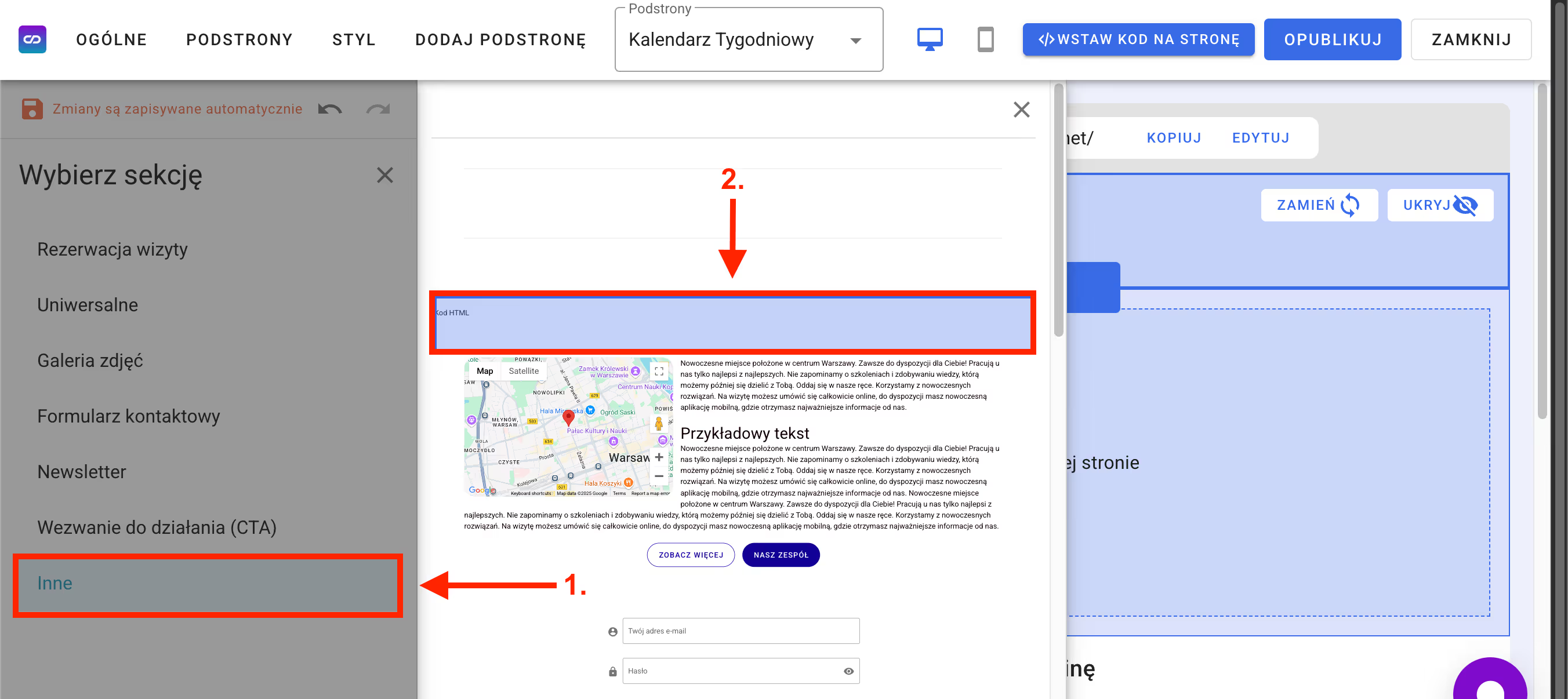
6. Dodaj nową sekcję HTML do szablonu strony, umieszczając ją nad sekcją, do której chcesz, aby strona się przewijała: Wybierz sekcję Inne i Kod HTML:

7. Wprowadź następującą frazę w treści tej sekcji:
<div id="nazwazakladki"></div>gdzie wartość nazwazakladki odpowiada wartości wprowadzonej w kroku 3 po znaku #.
Powtarzaj tę sekwencję tyle razy, ile potrzebujesz, aby utworzyć wszystkie zakładki na swojej stronie docelowej.
8. Opublikuj stronę docelową.