Jak dodać formularz kontaktowy na stronę www?

Dodawanie formularza kontaktowego
Umożliwienie klientom kontaktu za pomocą formularza zdecydowanie poprawia umawianie spotkań biznesowych. Dzięki tej opcji nie będziesz mieć problemu z nieodebranymi połączeniami, ponieważ wszystkie wiadomości trafią na Twoją skrzynkę mailową. Taki formularz kontaktowy możesz zamieścić na swojej stronie internetowej stworzonej przy pomocy kreatora stron Calendesk. W tym artykule dowiesz się, w jaki sposób możesz to zrobić tak, aby był on łatwo dostępny dla Twoich klientów.
- Na początku zaloguj się do Panelu Calendesk, a następnie przejdź do zakładki Narzędzia – Strony www.
- Wybierz stronę, którą chcesz edytować. Zostaniesz przeniesiony do edytora stron www.
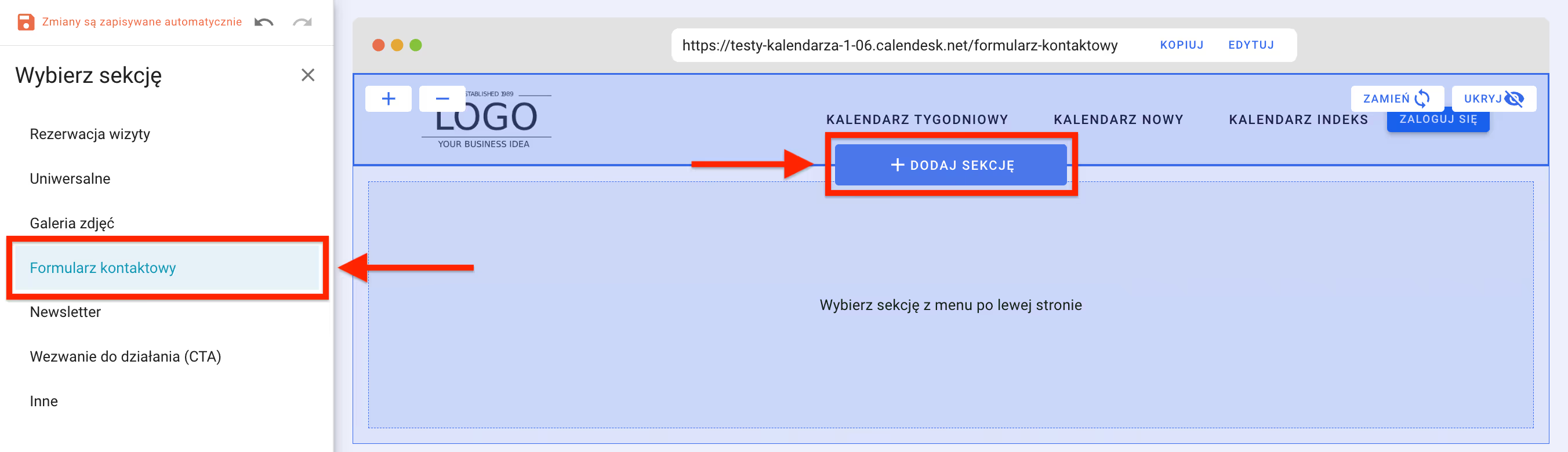
- W tym miejscu w prosty sposób możesz dodać formularz, klikając Dodaj sekcję. Następnie z menu po lewej stronie wybierz kategorię Formularz kontaktowy.

Edycja wyglądu oraz zawartości formularza
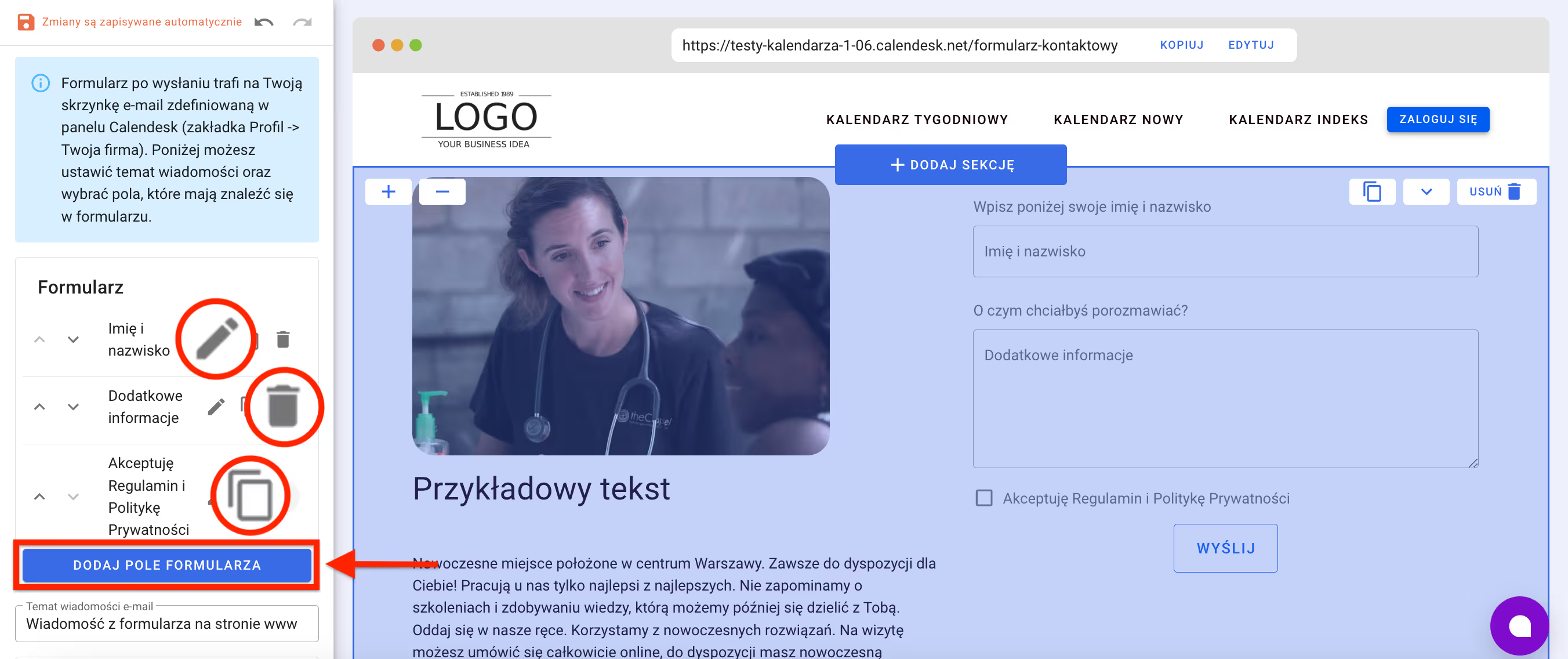
- Po wybraniu odpowiedniej sekcji z formularzem kliknij ją, aby otworzyć edycję.
- Po lewej stronie wyświetli się menu, które umożliwi konfigurację Twojego formularza kontaktowego.
W tym miejscu masz możliwość modyfikacji pól, które mają pojawić się w formularzu. Mała ikona z ołówkiem jest opcją edycji pola w formularzu. Ikona kosza oznacza możliwość usunięcia pola. Ikona pomiędzy nimi, to ikona służąca do duplikowania istniejących pól formularza. Istnieje również duży niebieski przycisk Dodaj pole formularza, za pomocą którego możesz dodać nowe pole w formularzu.

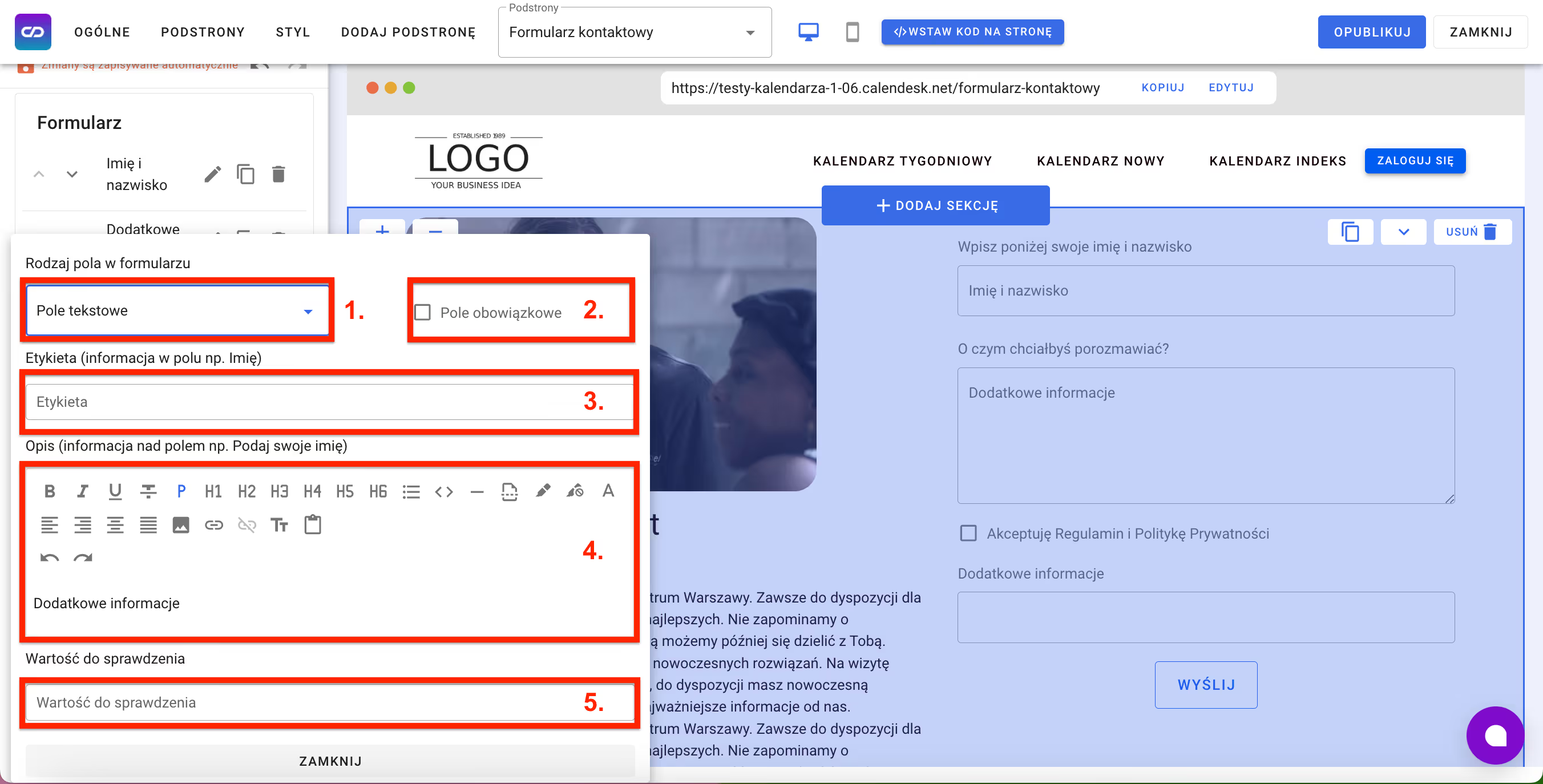
Podczas edycji lub dodawania nowego pola formularza zobaczysz kilka opcji, za pomocą których możesz dostosować formularz do swoich potrzeb.

- Rodzaj pola – możesz wybierać spośród kilku typów pól formularza.
- Większe pole tekstowe – standardowe jednowierszowe pole tekstowe,
- Pole tekstowe – wielowierszowe pole tekstowe,
- Pole wyboru – umożliwia zaznaczenie opcji (np. akceptacja regulaminu),
- Przycisk opcji – umożliwia tworzenie wielu opcji, z których można wybrać tylko jedną,
- Pole e-mail – pole do wpisania adresu e-mail,
- Pole telefonu – pola do wpisania numeru telefonu
- Adres.
- Pole obowiązkowe – zdecyduj, czy wypełnienie lub zaznaczenie danego pola ma być wymagane.
- Etykieta – informacja znajdującą się w polu tekstowym sugerująca klientowi co może wpisać.
- Opis – opis umieszczany jest nad polem formularza. Jest to miejsce, w którym możesz dodać dodatkowe informacje o formularzu lub polu.
- Wartość do sprawdzenia – pole do zamieszczenia wartości, którą klient musi wpisać, aby system zaakceptował dokonywaną rezerwację.
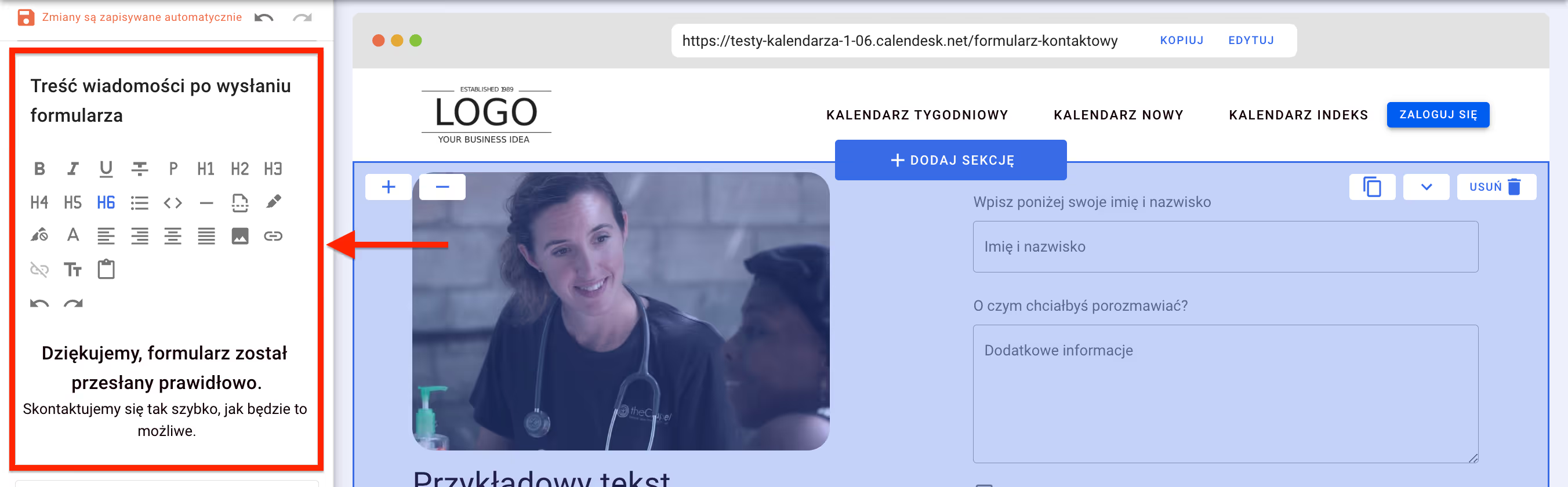
Poniżej tych ustawień możliwe jest ustalenie, jaka treść wiadomości e-mail ma zostać wysłana po wypełnieniu takiego formularza oraz jak ma wyglądać.

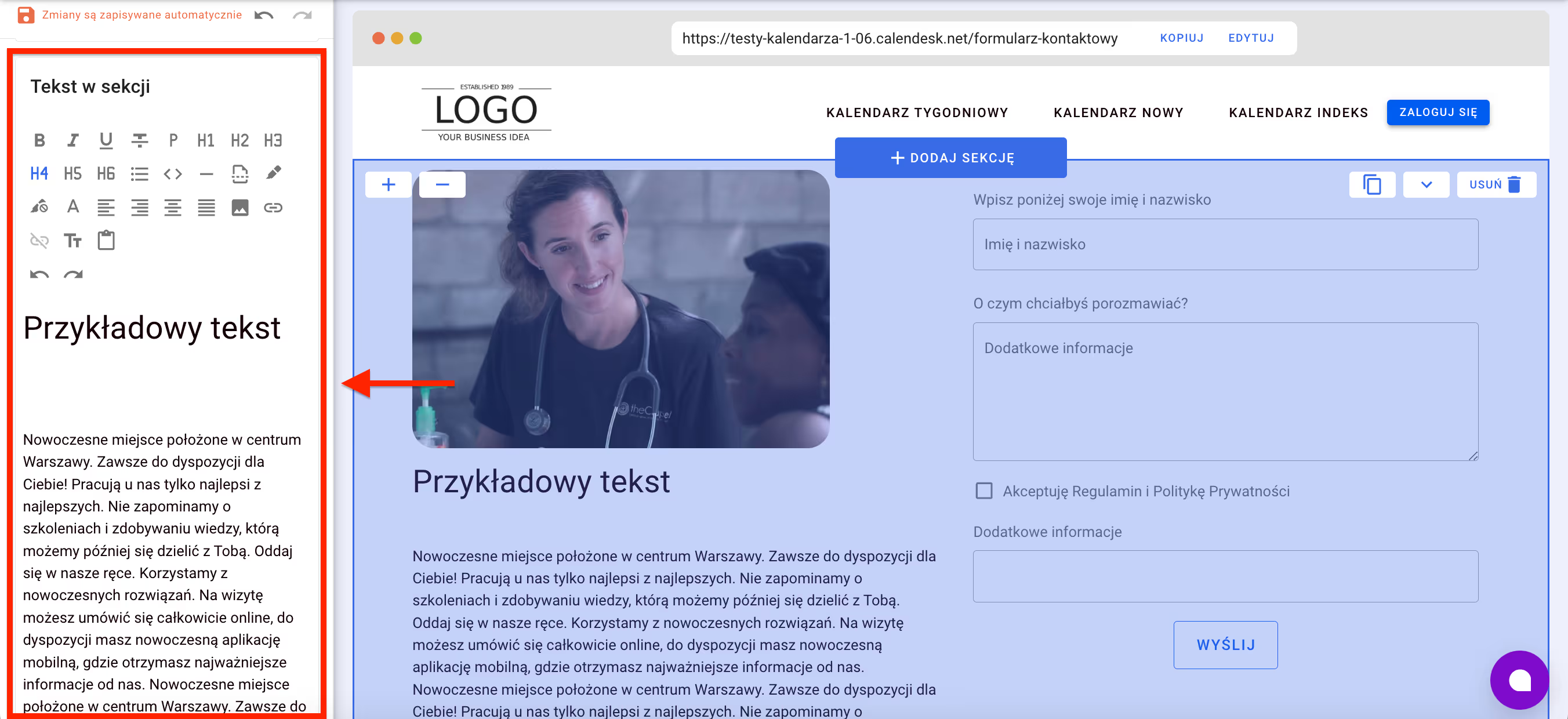
W następnej kolejności możesz wybrać tekst, który będzie znajdował się obok formularza. Pozwoli to na poinformowanie klienta, o kwestiach, które uważasz za istotne.

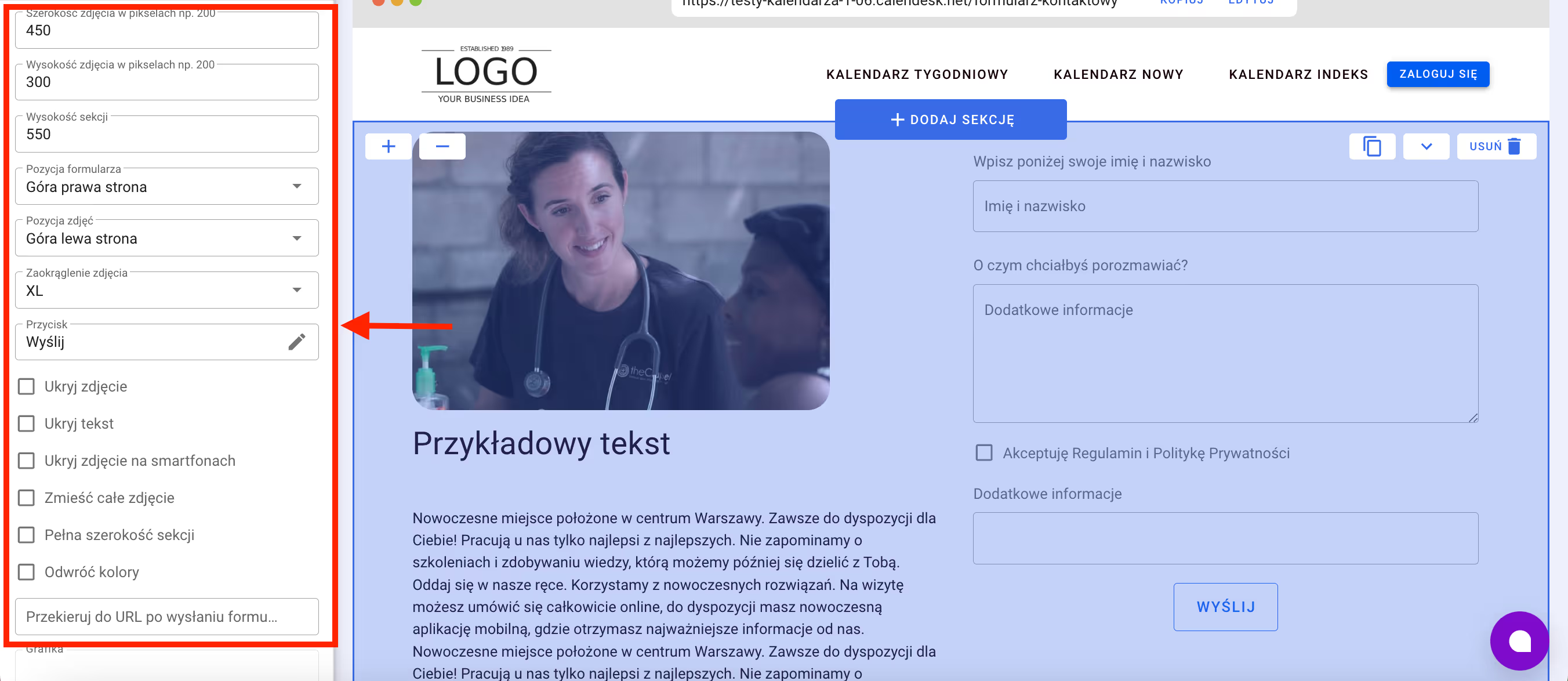
Następnie dostępne jest ustawienie parametrów zdjęcia, które możesz zamieścić w sekcji z formularzem, przycisku potwierdzającego wysłanie formularza przez klienta oraz przekierowania po wysłaniu zapytania z formularza kontaktowego.

Wszystkie te ustawienia możesz dostosować do własnych potrzeb poprzez dopasowanie pól formularzy. Taką formę kontaktu możesz umieścić na stronie głównej lub zamieścić go na stworzonej do tego celu podstronie aplikacji do rezerwacji terminów.
Na samym końcu formularza znajdziesz pole umożliwiające wybór zdjęcia, które wyświetli się klientowi wypełniającemu formularz kontaktowy.