How can I customize services with an upselling description?

At Calendesk, we’re always looking for ways to give you more control over your customer experience. A powerful way to do this is through our Upselling Description feature. This feature allows you to customize additional descriptions of your services. You can add custom buttons and conditions to enhance your customer’s journey.
Where to use this feature?
Go to your Calendesk Admin Panel, select the Offer / Services tab, and edit or add a service you wish to customize.
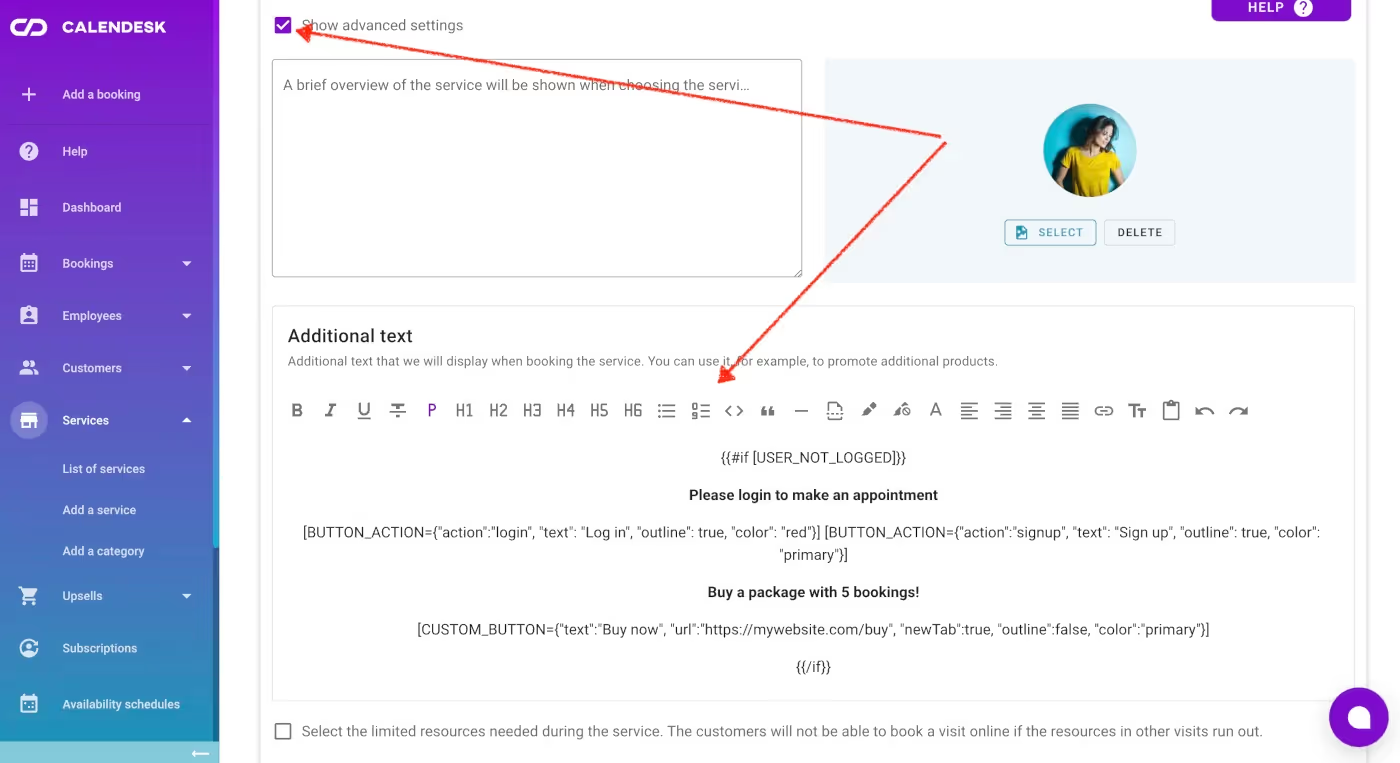
Scroll down to the “Show advanced settings” section and select it. You will see a text area labelled “Additional text“.

How to use it?
Let’s take a look at how you can use this feature:
Adding buttons
You can add interactive buttons to your upselling description. Here are a few examples:
Login button
To add a login button, use the following syntax:
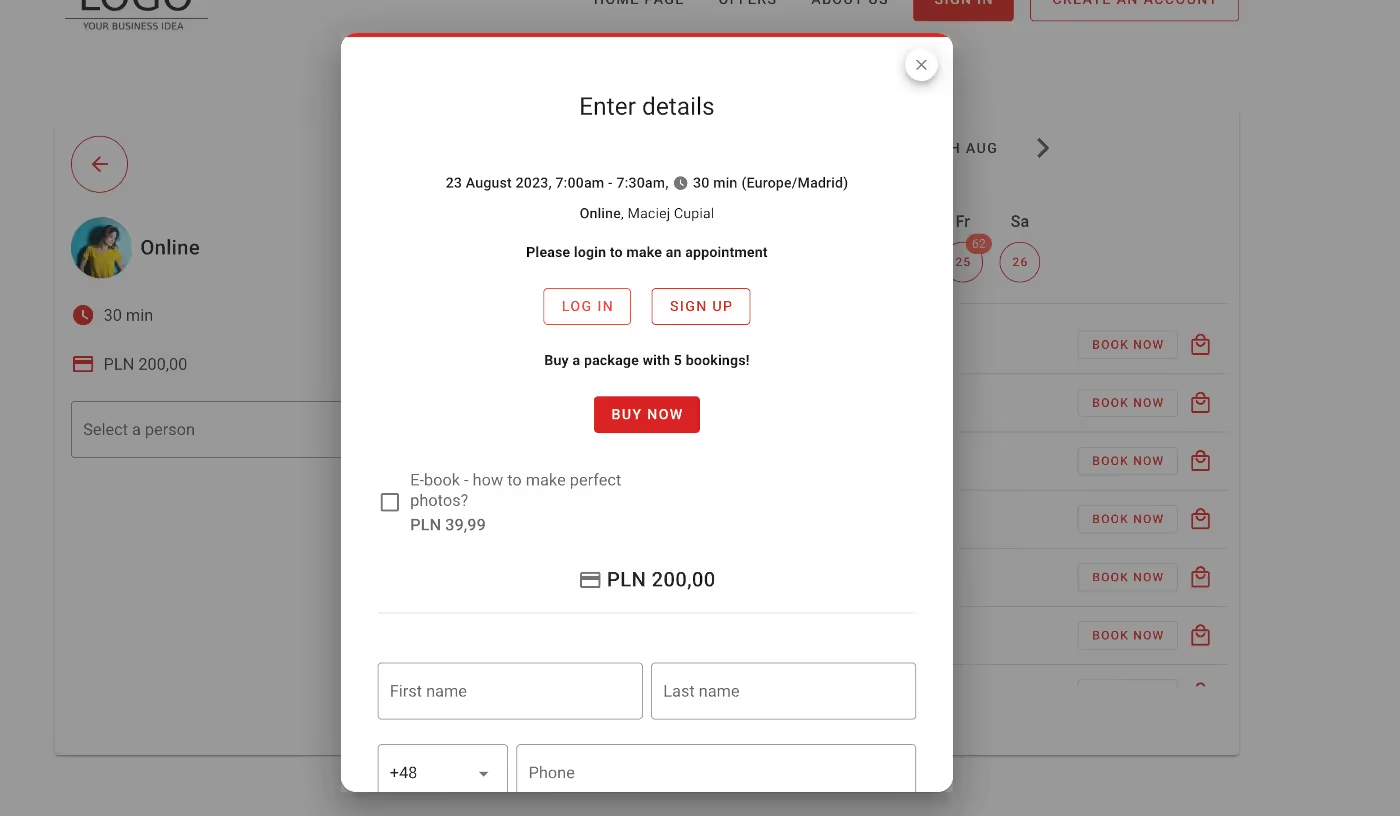
[BUTTON_ACTION={"action":"login", "text": "Click here to log in", "outline": true, "color": "primary"}]This will create a button with the text “Click here to log in“. When clicked, it will trigger the login action. The button will have an outline and be colored primarily.
Signup button
Similarly, to add a signup button, use:
[BUTTON_ACTION={"action":"signup", "text": "Click here to sign up", "outline": true, "color": "primary"}]This button will trigger the signup action when clicked.
Custom button
You can also create custom buttons with a specific URL, control whether it opens in a new tab, and style it as you prefer:
[CUSTOM_BUTTON={"text":"Buy Package", "url":"https://mywebsite.com/buy", "newTab":true, "outline":false, "color":"primary"}]This will create a button with the text “Buy Package” that links to https://mywebsite.com/buy. The URL will open in a new tab.
Adding Conditions
You can add conditions to display content based on whether a user is logged in or not. Here’s how to use it:
{{#if [USER_NOT_LOGGED]}}
// User is not logged in
{{/if}}
{{#if [USER_LOGGED]}}
// User is logged in
{{/if}}The conditions check if a user is logged in or not. If the condition is met, the content within the condition will be displayed.
That’s it! With these tools, you can greatly enhance your service descriptions and provide a more interactive experience for your customers.

Happy customizing!