What is an Open Graph Image and how can you set it up in the website builder?


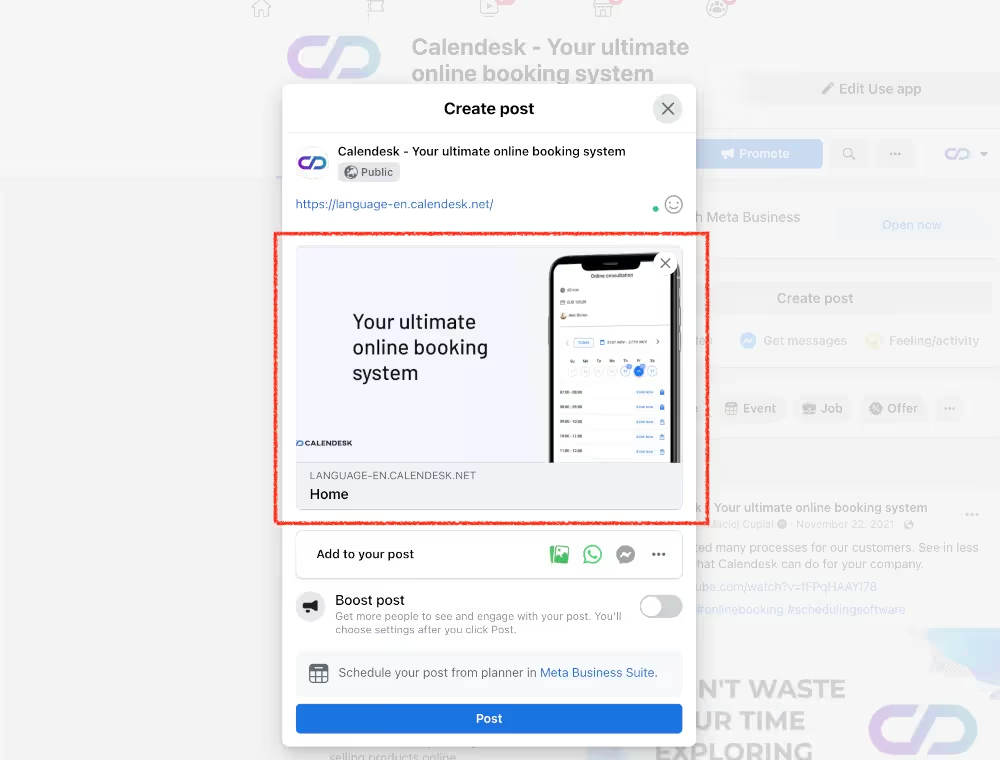
Open Graph Image is a hidden HTML meta tag used by social media or online messengers to present a shared link of a website. This feature allows website authors to control how a website or an online booking system presents itself when shared. You can choose an image and description of your website.

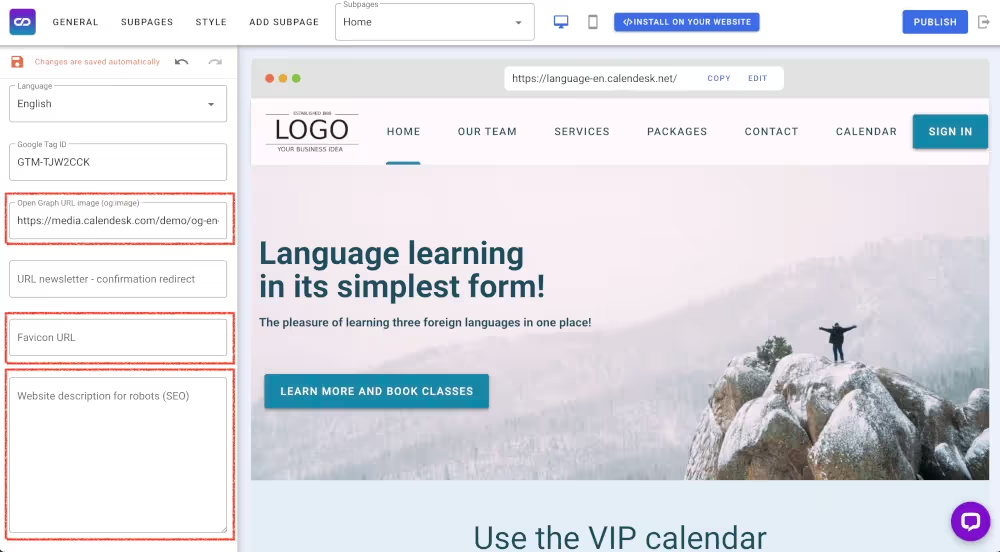
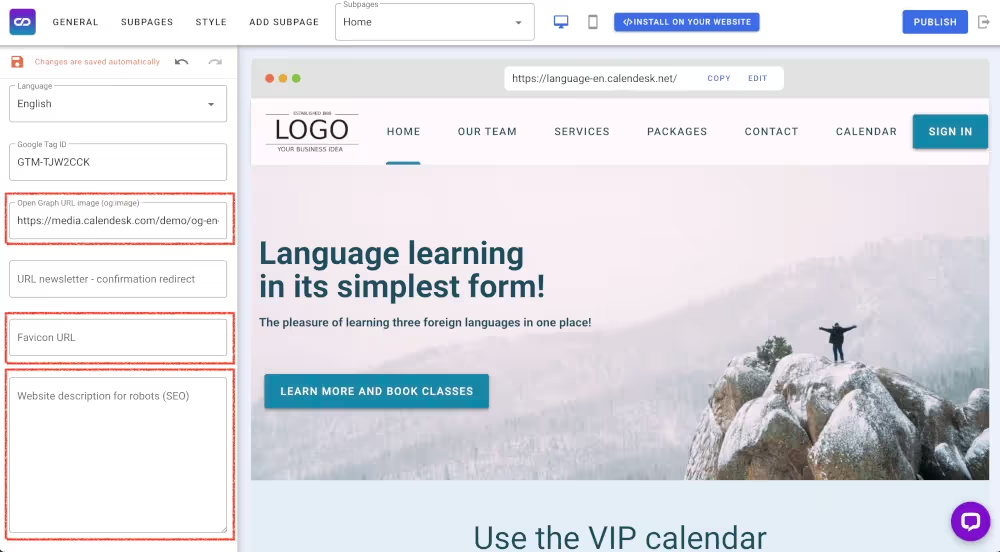
In Calendesk, you can select an Open Graph Image URL for your website or an online booking system in the website builder in the “General” tab. Then, paste a URL link to your image in the Open Graph Image URL field. Finally, don’t forget to publish the changes.

Please notice that social platforms and online messengers store website images in their temporary files (cache). Refreshing an OG image may take up to several days. You can try to speed up this process by using some tools provided by social media platforms:
- Facebook Sharing Debugger: https://developers.facebook.com/tools/debug/
- Twitter Card validator: https://cards-dev.twitter.com/validator
Open Graph XYZ also shows the preview of Open Graph Images for different social platforms. We recommend testing your Open Graph Image there as well.
Where do I get from the URL for the OG Image?
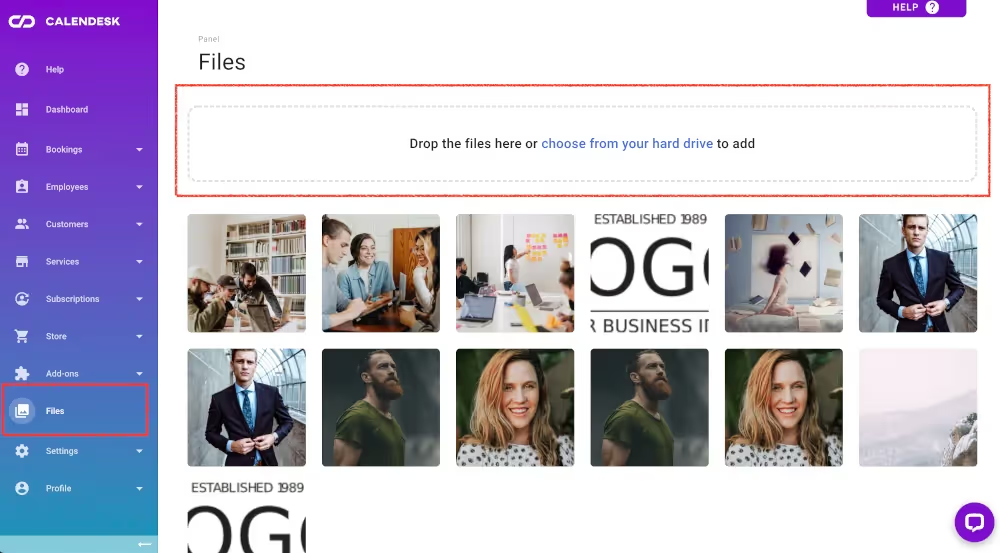
Go to the “Tools / Files” tab in the Calendesk Admin Panel and add an image with a size of 1200 × 630 pixels. The image size is quite important. If you add a picture of the wrong size, some platforms may not display your image correctly.

How can I adjust the image size?
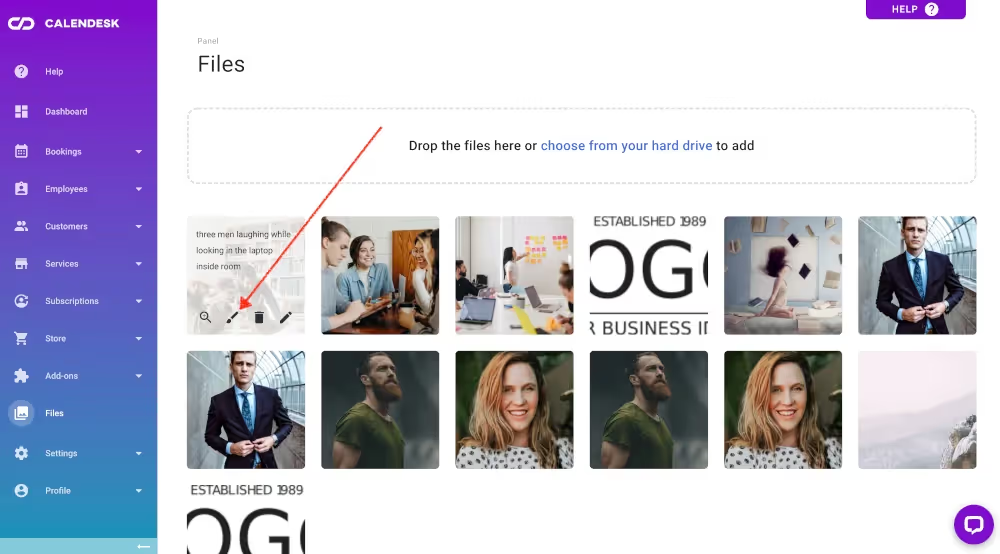
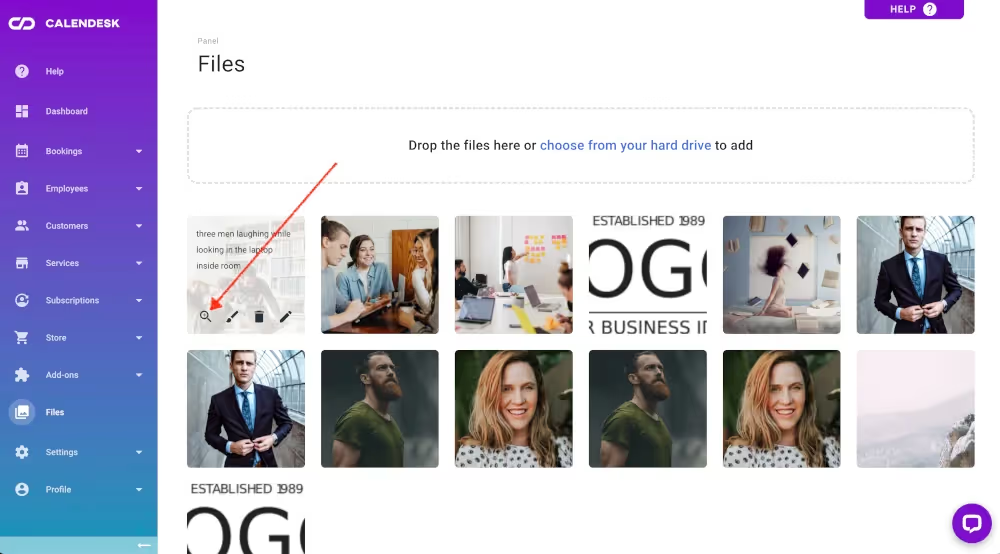
You can use our simple image editor in the Files tab. The editor can help you to crop images. Hover your cursor over the image you want to crop, then click the brush icon to open an additional cropping tool.

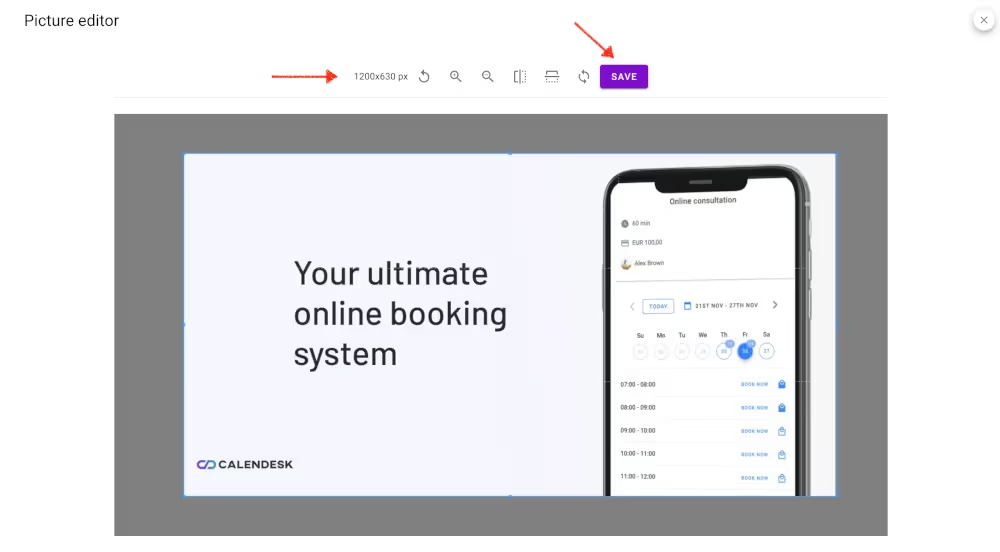
You will see the size of the current crop area at the top of the editor. First, crop the image to 1200 × 630 px by selecting the crop area with your cursor. Then click the button “Save”. You can also use your local applications on your computer like Paint in Windows or Preview on MacOs to crop the image.

Where can I find the URL to my image?
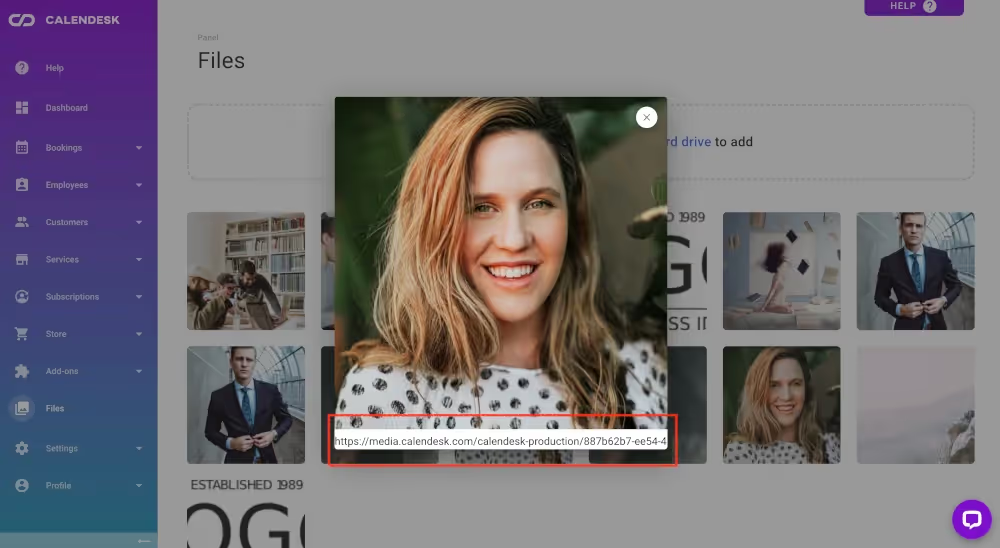
Go to your image gallery again in the Files tab and hover on the selected image. Next, click the magnifying glass icon, which will open a popup with the chosen picture and display additional information with the URL.

You will see the URL to your image at the bottom of the selected picture. Please copy the URL. You will need it in the next step.

What should I do with the URL?
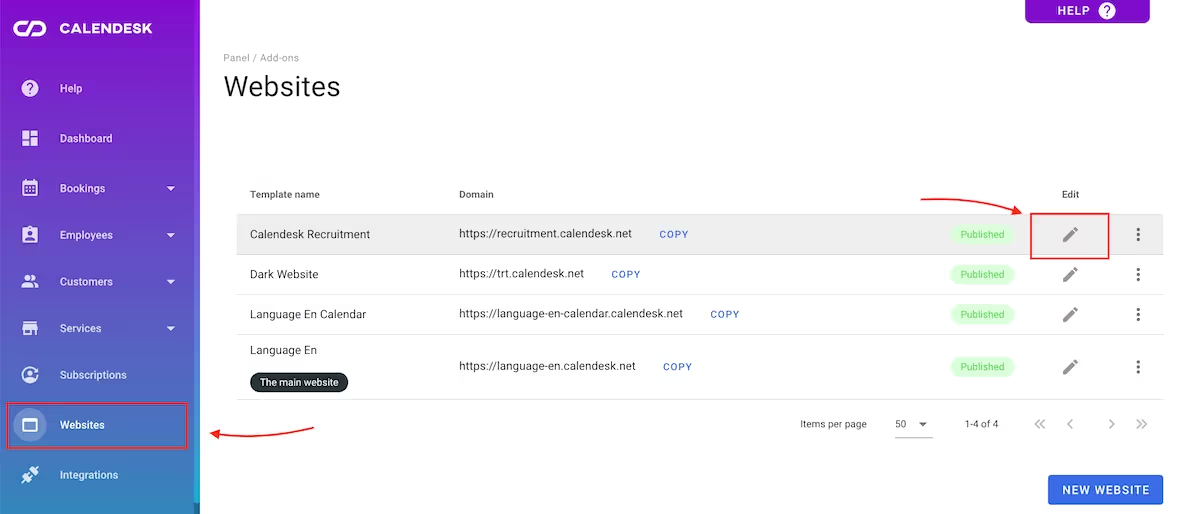
Go to the “Tools / Websites” tab and click on the website you want to edit.

Then, in the “General” tab of the website builder (select it at the top of the builder), scroll to the field called “Open Graph URL”. Paste the copied URL and publish the changes. Finally, you can test the new image using, e.g., the Facebook tool (https://developers.facebook.com/tools/debug/).
Please remember that changes may appear with a delay of up to several days.
The “General” tab in the Website Builder contains additional fields you may need:
- Favicon URL: A favicon is a small 16×16 pixel icon that serves as branding for your website or online booking calendar. Its primary purpose is to help your customers locate your website easier when multiple tabs are open in their browser. You can set an URL to the favicon the same way as you did with the Open Graph URL. Just remember about the smaller size (16×16 px).
- Website description for robots (SEO): Use this field to set a description of your website (maximum 160 characters). This description can be displayed in the search engines, e.g., Google or Bing, or when sharing your website link on social platforms or via online messaging services such as WhatsApp, Skype, Slack, Discord.