Jak dodać stały element telefonu na stronie za pomocą Google Tag Manager?


Prowadzenie sprzedaży produktów i usług za pośrednictwem strony internetowej to bardzo popularna forma prowadzenia biznesu. Chcąc zapewnić klientom obsługę na najwyższym poziomie, przedsiębiorcy dodają do strony sekcje umożliwiające kontakt klienta z pracownikami. Często spotykamy się z formularzami kontaktowymi i długimi opisami usług, ale czy taka forma komunikacji wystarczy? Niestety czasami klient odczuwa potrzebę porozmawiania przez telefon. Co zrobić, aby Twój numer telefonu był łatwo i szybko dostępny na każdym kroku przeglądania Twojej oferty?

Jeśli chcesz dodać swój numer telefonu, w formie przycisku ciągle widocznego na Twojej stronie www (np. w dolnym lewym rogu strony), możesz skorzystać z integracji Calendesk z Google Tag Managerem.
Zaloguj się do swojego Google Tag Managera (jeśli nie masz tam jeszcze konta, to przeczytaj artykuł Jak dodać Facebook Messengera na stronie za pomocą Google Tag Manager?).
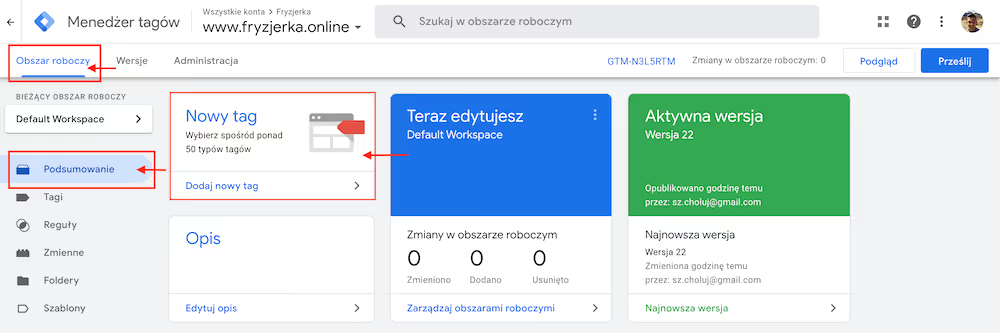
Wybierz sekcję „Obszar roboczy”, po lewej stronie okna, a następnie „Podsumowanie” i „Nowy tag”.

Kolejnymi krokami do wykonania są:
- Nazwanie tagu — użyj takiej nazwy, która nakieruje Cię na to czego dotyczy ta funkcja, np. Telefon.
- Konfiguracja Tagu — wybierz „Niestandardowy kod HTML”:
- W tym miejscu musisz wkleić poniższy kod:
1<a href="tel:+4822515123456">
2 <div class="phone-call">
3 <img src="https://media.calendesk.com/demo/static/phone.png" height="50" alt="Call Now" title="Call Now">
4 </div>
5</a>
6<style>
7.phone-call {
8 width: 50px;
9 height: 50px;
10 left: 20px;
11 bottom: 20px;
12 background-color: #2196f3;
13 position: fixed;
14 text-align: center;
15 color: #ffffff;
16 cursor: pointer;
17 border-radius: 50%;
18 z-index: 99;
19 display: inline-block;
20 line-height: 65px;
21}
22
23.phone-call:before {
24 position: absolute;
25 content: " ";
26 z-index: -1;
27 top: -15px;
28 left: -15px;
29 background-color: #2196f3;
30 width: 80px;
31 height: 80px;
32 border-radius: 100%;
33 animation-fill-mode: both;
34 -webkit-animation-fill-mode: both;
35 opacity: 0.6;
36 -webkit-animation: pulse 1s ease-out;
37 animation: pulse 1.8s ease-out;
38 -webkit-animation-iteration-count: infinite;
39 animation-iteration-count: infinite;
40}
41
42@-webkit-keyframes pulse {
43 0% {
44 -webkit-transform: scale(0);
45 opacity: 0;
46 }
47 25% {
48 -webkit-transform: scale(0.3);
49 opacity: 1;
50 }
51 50% {
52 -webkit-transform: scale(0.6);
53 opacity: .6;
54 }
55 75% {
56 -webkit-transform: scale(0.9);
57 opacity: .3;
58 }
59 100% {
60 -webkit-transform: scale(1);
61 opacity: 0;
62 }
63}
64
65@keyframes pulse {
66 0% {
67 transform: scale(0);
68 opacity: 0;
69 }
70 25% {
71 transform: scale(0.3);
72 opacity: 1;
73 }
74 50% {
75 transform: scale(0.6);
76 opacity: .6;
77 }
78 75% {
79 transform: scale(0.9);
80 opacity: .3;
81 }
82 100% {
83 transform: scale(1);
84 opacity: 0;
85 }
86}
87</style>- Dodanie reguły — wybierz „All pages”.
- Po wklejeniu kodu i wybraniu reguły wyświetlania na wszystkich podstronach zapisz całość, przyciskając niebieski przycisk „Zapisz”.
- Opublikuj zmiany w Gogle Tag Manager
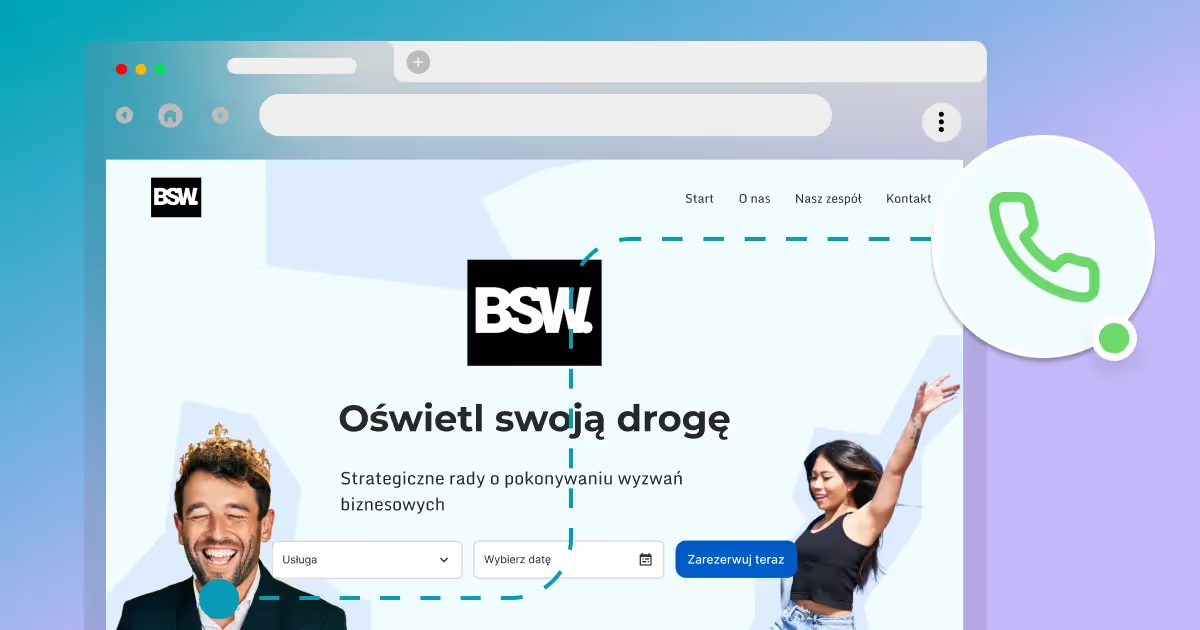
W ten sposób dodasz przycisk, który będzie wyglądał tak jak na zdjęciu poniżej:

Klient po przyciśnięciu tego przycisku będzie mógł nawiązać połączenie bezpośrednio z numerem telefonu wprowadzonym do kodu HTML.
Personalizacja przycisku
Jeśli zechcesz zmienić kolor przycisku lub inne parametry takie jak pulsowanie przycisku, czy rozmiar, musisz edytować powyższy kod.
Dodanie numeru telefonu następuje poprzez wprowadzenie swojego numeru telefonu w miejsce w kodzie HTML (linia numer 1):
<a href="tel:+4822515123456">Kolor możesz edytować za pomocą edycji (w liniach 12 i 29):
background-color: #2196f3;Pamiętaj, że podane wartości to kod koloru w formacie HEX, możesz go wygenerować np. za pomocą generatora kodów hex.
Oczywiście musisz pamiętać, aby wszystkie zmiany zapisać i opublikować w Google Tag Manager.