Jak dodać stały element telefonu na stronie za pomocą Google Tag Manager?

Prowadzenie sprzedaży produktów i usług za pośrednictwem strony internetowej to bardzo popularna forma prowadzenia biznesu. Chcąc zapewnić klientom obsługę na najwyższym poziomie, przedsiębiorcy dodają do strony sekcje umożliwiające kontakt klienta z pracownikami. Często spotykamy się z formularzami kontaktowymi i długimi opisami usług, ale czy taka forma komunikacji wystarczy? Niestety czasami klient odczuwa potrzebę porozmawiania przez telefon. Co zrobić, aby Twój numer telefonu był łatwo i szybko dostępny na każdym kroku przeglądania Twojej oferty?

Jeśli chcesz dodać swój numer telefonu, w formie przycisku ciągle widocznego na Twojej stronie www (np. w dolnym lewym rogu strony), możesz skorzystać z integracji Calendesk z Google Tag Managerem.
Zaloguj się do swojego Google Tag Managera (jeśli nie masz tam jeszcze konta, to przeczytaj artykuł Jak dodać Facebook Messengera na stronie za pomocą Google Tag Manager?).
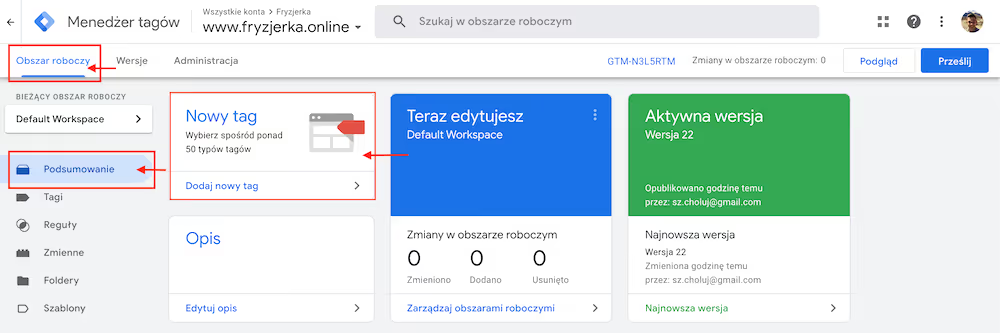
Wybierz sekcję „Obszar roboczy”, po lewej stronie okna, a następnie „Podsumowanie” i „Nowy tag”.

Kolejnymi krokami do wykonania są:
Nazwanie tagu — użyj takiej nazwy, która nakieruje Cię na to czego dotyczy ta funkcja, np. Telefon.
Konfiguracja Tagu — wybierz „Niestandardowy kod HTML”:
W tym miejscu musisz wkleić poniższy kod:
<a href="tel:+4822515123456">
<div class="phone-call">
<img src="https://media.calendesk.com/demo/static/phone.png" height="50" alt="Call Now" title="Call Now">
</div>
</a>
<style>
.phone-call {
width: 50px;
height: 50px;
left: 20px;
bottom: 20px;
background-color: #2196f3;
position: fixed;
text-align: center;
color: #ffffff;
cursor: pointer;
border-radius: 50%;
z-index: 99;
display: inline-block;
line-height: 65px;
}
.phone-call:before {
position: absolute;
content: " ";
z-index: -1;
top: -15px;
left: -15px;
background-color: #2196f3;
width: 80px;
height: 80px;
border-radius: 100%;
animation-fill-mode: both;
-webkit-animation-fill-mode: both;
opacity: 0.6;
-webkit-animation: pulse 1s ease-out;
animation: pulse 1.8s ease-out;
-webkit-animation-iteration-count: infinite;
animation-iteration-count: infinite;
}
@-webkit-keyframes pulse {
0% {
-webkit-transform: scale(0);
opacity: 0;
}
25% {
-webkit-transform: scale(0.3);
opacity: 1;
}
50% {
-webkit-transform: scale(0.6);
opacity: .6;
}
75% {
-webkit-transform: scale(0.9);
opacity: .3;
}
100% {
-webkit-transform: scale(1);
opacity: 0;
}
}
@keyframes pulse {
0% {
transform: scale(0);
opacity: 0;
}
25% {
transform: scale(0.3);
opacity: 1;
}
50% {
transform: scale(0.6);
opacity: .6;
}
75% {
transform: scale(0.9);
opacity: .3;
}
100% {
transform: scale(1);
opacity: 0;
}
}
</style>Dodanie reguły — wybierz „All pages”.
Po wklejeniu kodu i wybraniu reguły wyświetlania na wszystkich podstronach zapisz całość, przyciskając niebieski przycisk „Zapisz”.
Opublikuj zmiany w Gogle Tag Manager
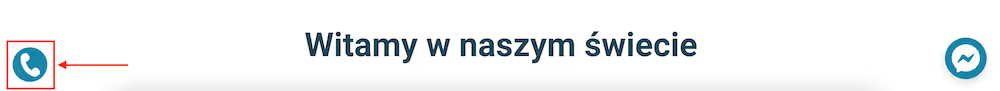
W ten sposób dodasz przycisk, który będzie wyglądał tak jak na zdjęciu poniżej:

Klient po przyciśnięciu tego przycisku będzie mógł nawiązać połączenie bezpośrednio z numerem telefonu wprowadzonym do kodu HTML.
Personalizacja przycisku
Jeśli zechcesz zmienić kolor przycisku lub inne parametry takie jak pulsowanie przycisku, czy rozmiar, musisz edytować powyższy kod.
Dodanie numeru telefonu następuje poprzez wprowadzenie swojego numeru telefonu w miejsce w kodzie HTML (linia numer 1):
<a href="tel:+4822515123456">Kolor możesz edytować za pomocą edycji (w liniach 12 i 29):
background-color: #2196f3;Pamiętaj, że podane wartości to kod koloru w formacie HEX, możesz go wygenerować np. za pomocą generatora kodów hex.
Oczywiście musisz pamiętać, aby wszystkie zmiany zapisać i opublikować w Google Tag Manager.