Jak stworzyć stronę www z kategoriami usług?

Z tego artykułu dowiesz się jak sprawnie i w prosty sposób, przy pomocy kreatora stron www Calendesk, zbudować stronę, która umożliwi Twoim klientom przeglądanie usług przydzielonych do różnych pracowników.
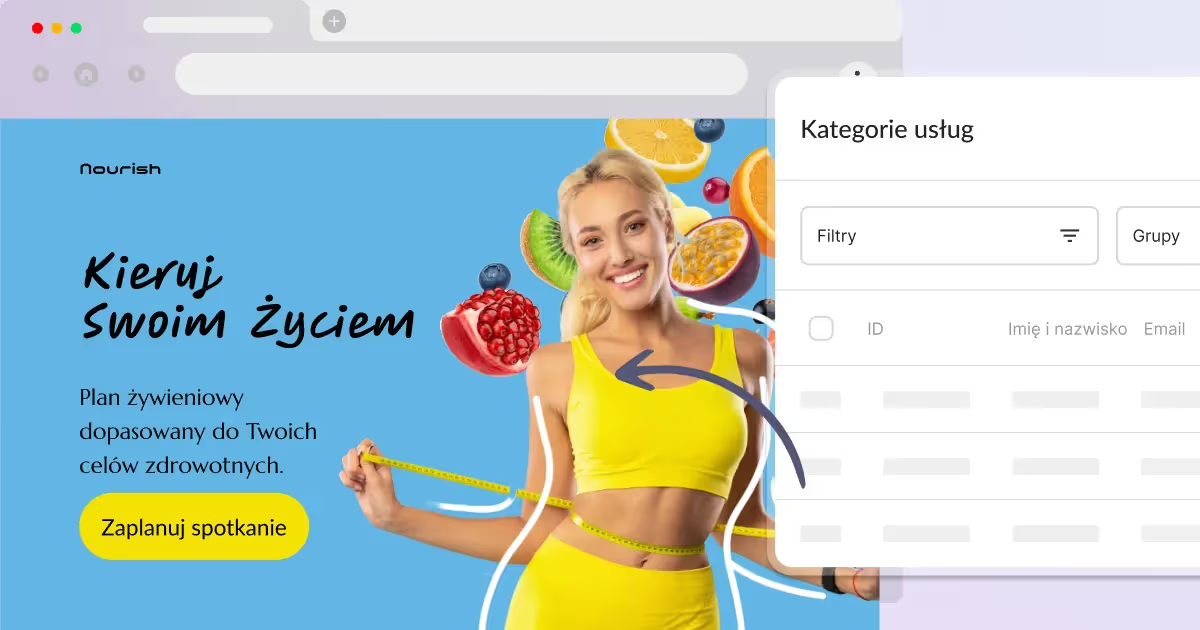
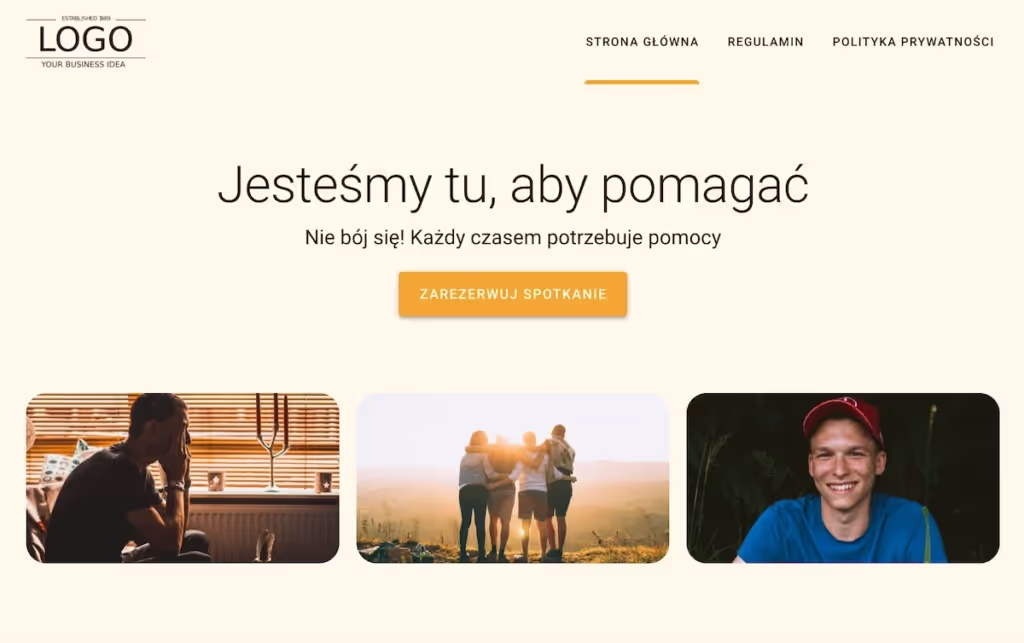
Przykładem takiej strony jest strona opublikowana pod tym adresem:
https://psycholog-pomoc.calendesk.net/

Stwórz nowy szablon strony www
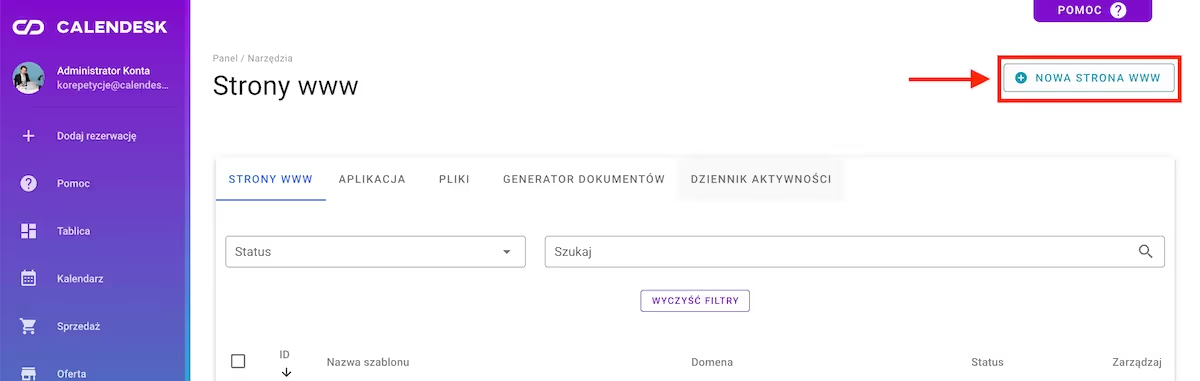
Na początku musisz stworzyć szablon strony internetowej. W tym celu przejdź do zakładki Narzędzia – Strony www i przy pomocy przycisku ze zdjęcia poniżej stwórz nowy szablon strony www:

Po wybraniu odpowiedniego stylu i elementów dostępnych na stronie przejdź do tworzenia podstron.
Dodaj podstronę z kalendarzem
W tej chwili musisz zadać sobie pytanie: Jaką strukturę ma mieć moja strona? W naszym przypadku klient, który chce dokonać rezerwacji, musi przejść następującą ścieżkę:
Przycisk Zarezerwuj spotkanie –––> Wybór Specjalizacji –––> Wybór terminu
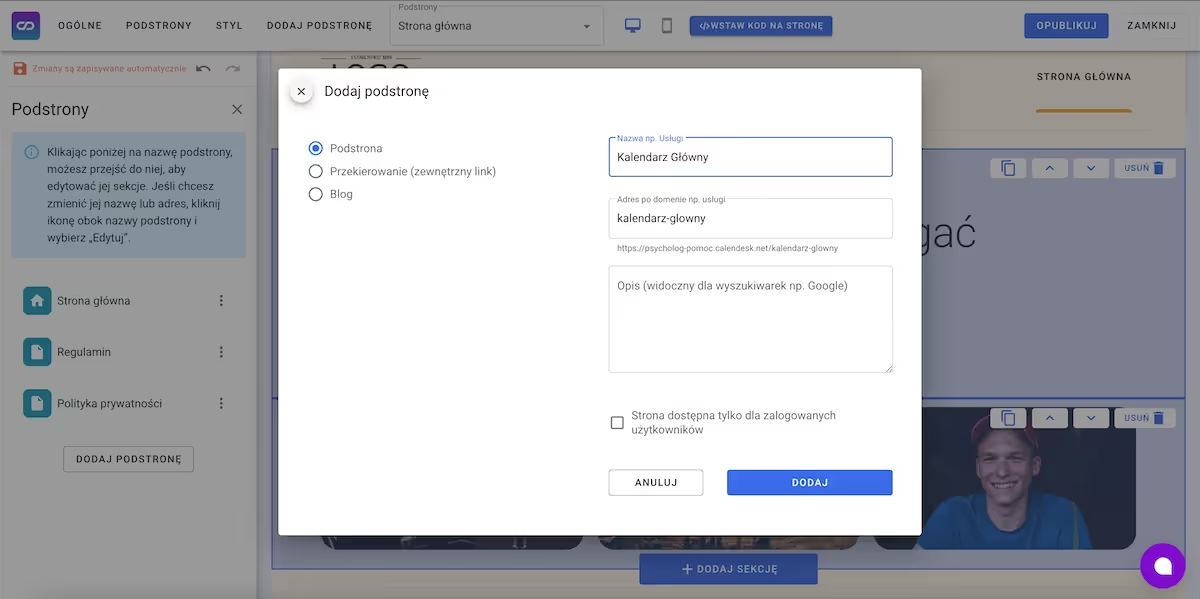
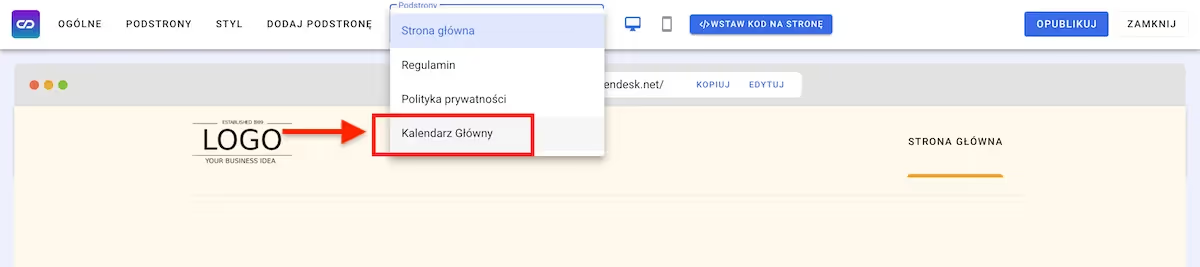
Aby osiągnąć taki efekt, tworzymy pierwszą podstronę o nazwie Kalendarz Główny:

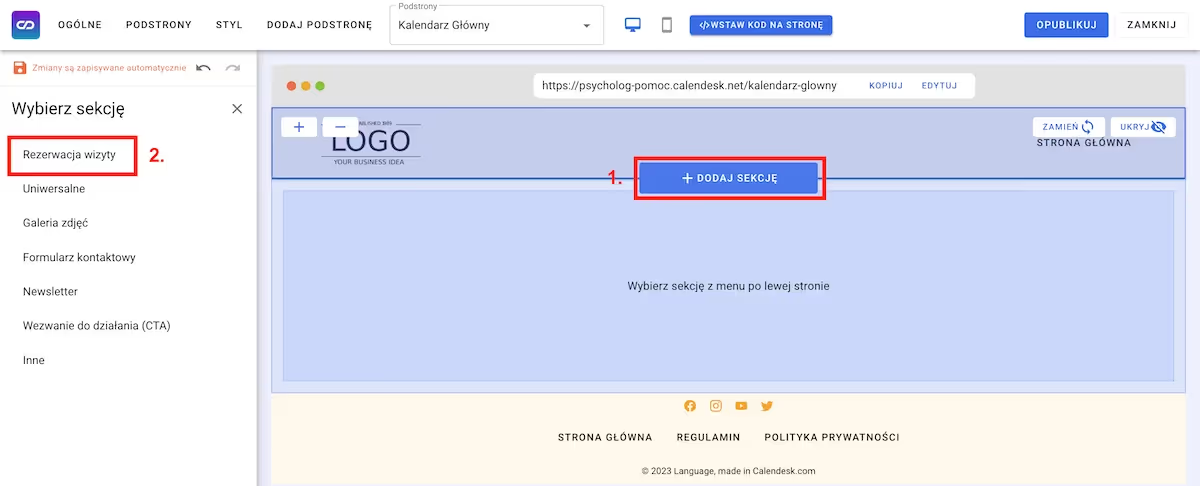
Przejdź do tej podstrony i dodaj do niej wybraną sekcję z kalendarzem.


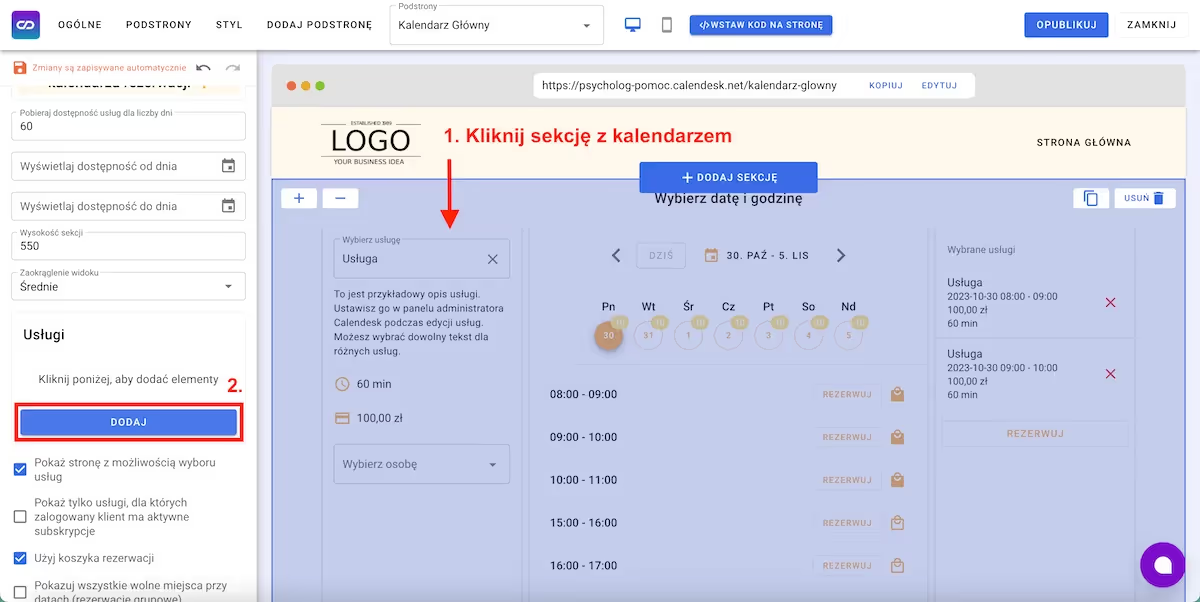
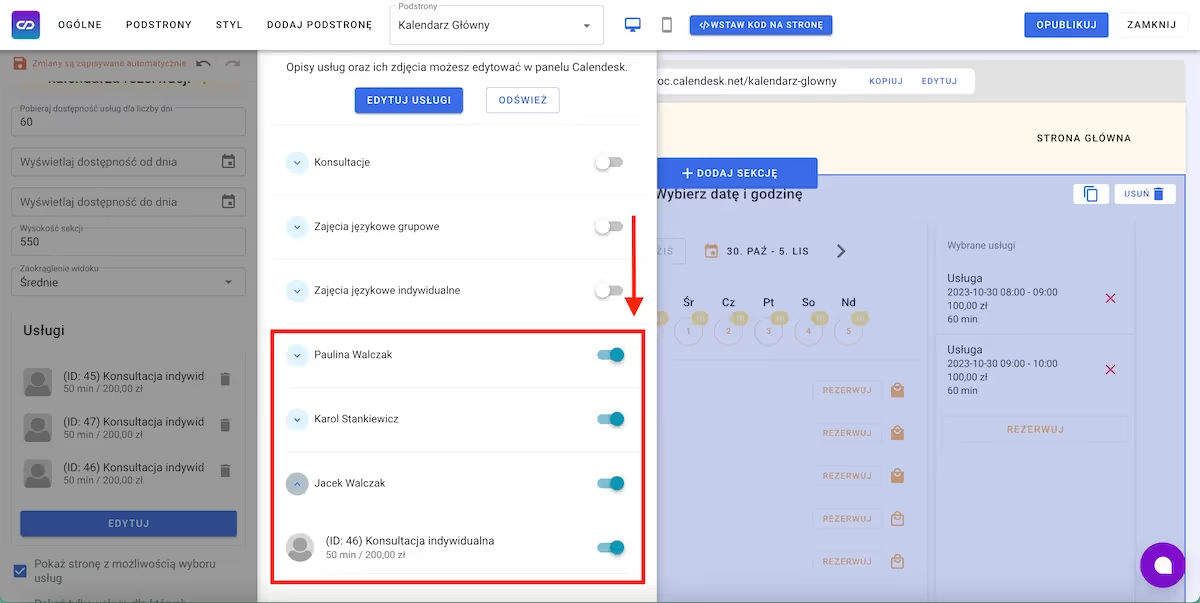
Teraz do tego kalendarza dodajemy wszystkie usługi, które mają się wyświetlać w poszczególnych kalendarzach pracowników. Ten kalendarz ma zawierać wszystkie te usługi pracowników, które klienci mogą rezerwować z poziomu kalendarza na stronie.


Pierwszy etap zakończony. Teraz stwórzmy przestrzeń, w której klient dokona wyboru pracownika.
Dodaj podstronę z ofertą
Teraz powinniśmy dodać podstronę, na której klient zapozna się z ofertą i wybierze kategorię usług, z których chce korzystać.
Aby stworzyć podstronę z wyborem kategorii, możemy posłużyć się kilkoma sekcjami. Na początek stwórzmy podstronę, którą nazwiemy Nasza oferta. W celu stworzenia nowej podstrony skorzystaj ze wskazówek udzielonych we wcześniejszej części artykułu.
Aktywacja podstron w nagłówku
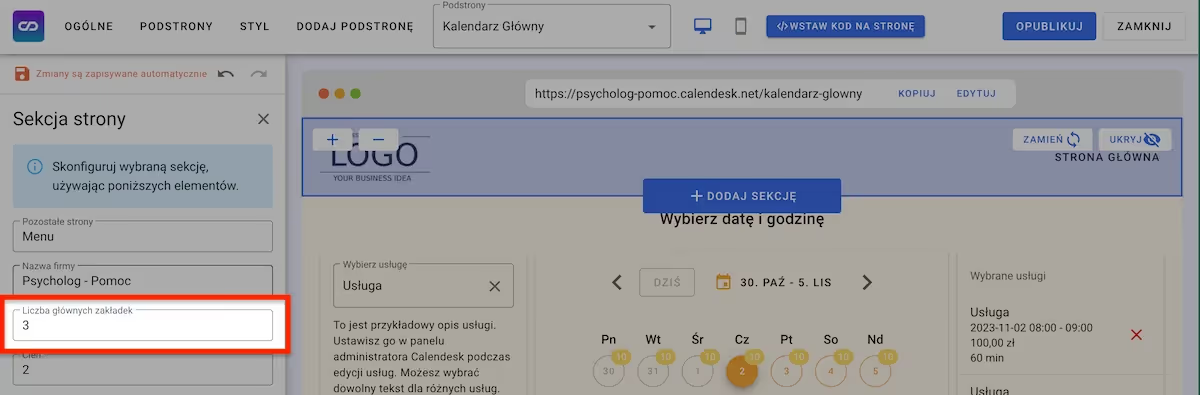
Po stworzeniu nowych podstron aktywuj je w szablonie, przechodząc do edycji nagłówka.Kliknij sekcję z nagłówkiem i po lewej stronie znajdź Liczba głównych zakładek (zdjęcie poniżej)– tu decydujesz, ile zakładek będzie widocznych w nagłówku. Wpisz liczbę zakładek, które mają się tu wyświetlać.

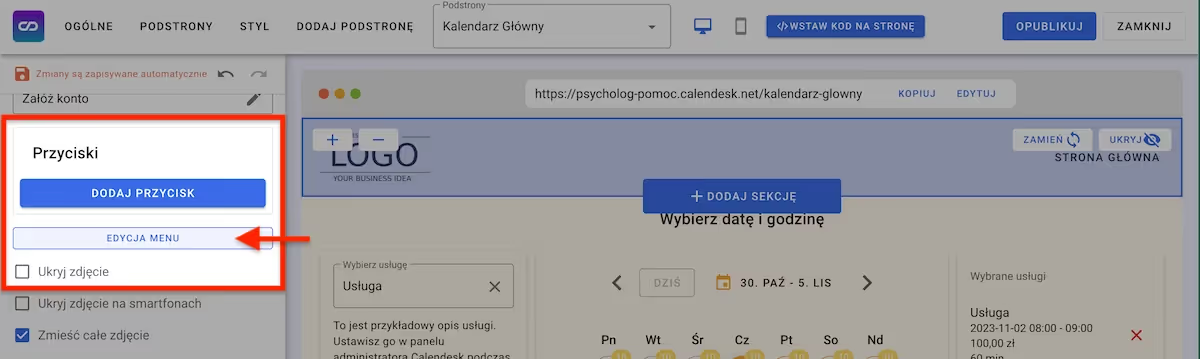
Następnie aktywuj stworzone podstrony, aby mogły się wyświetlać w nagłówku. Będąc ciągle w edycji nagłówka, po lewej stronie odnajdź punkt Przyciski i wybierz Edycja menu (zdjęcie poniżej) i tam zaznacz podstrony, które mają być widoczne w nagłówku.

Personalizacja sekcji kreatora Calendesk
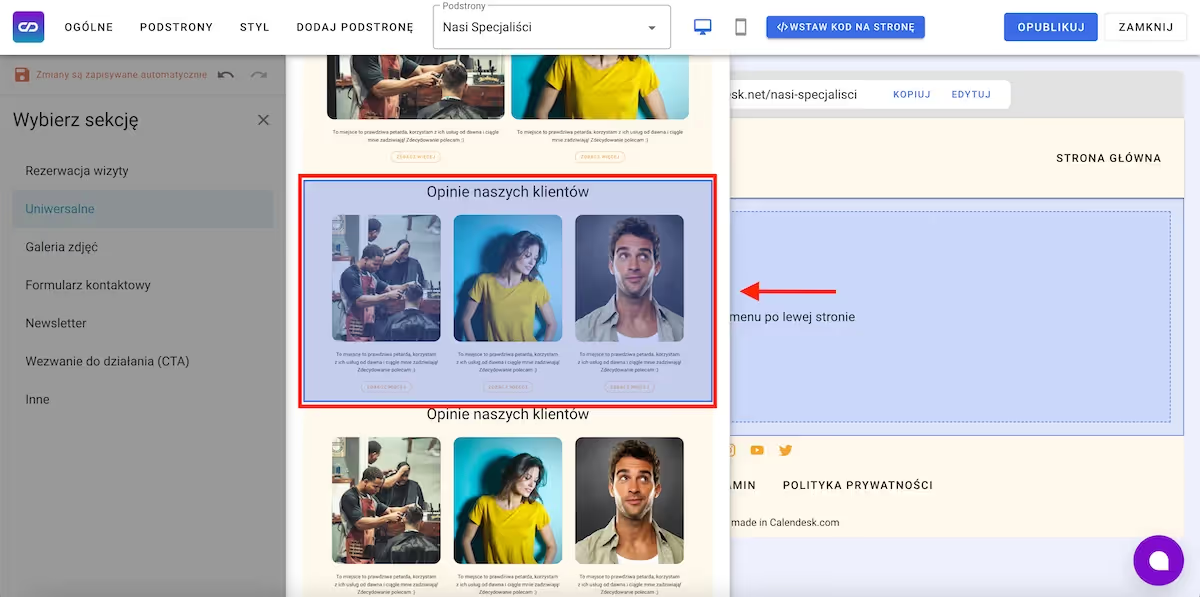
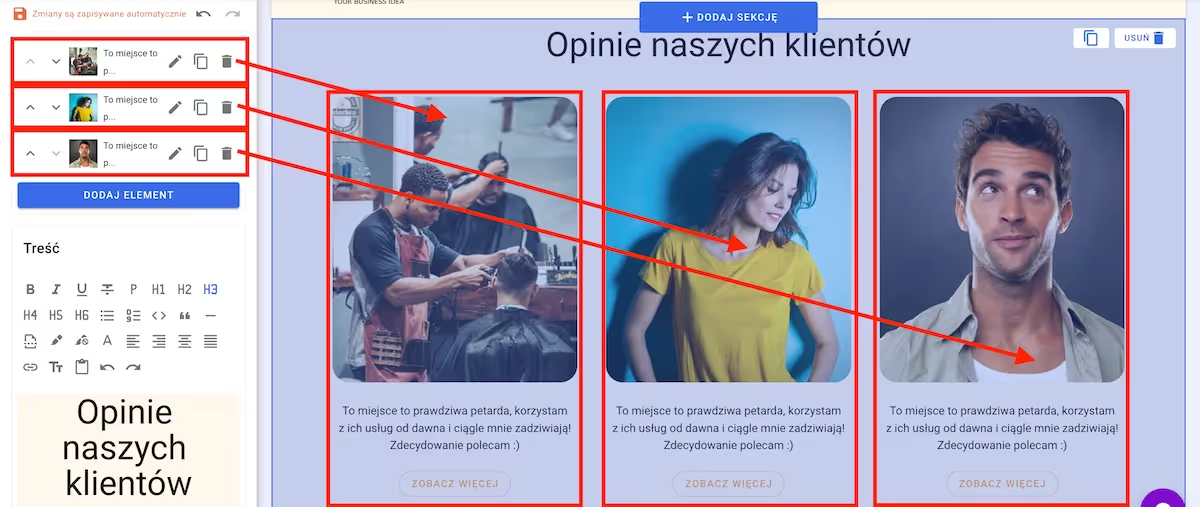
Teraz na nowo-stworzonej podstronie Nasza oferta umieść nową sekcję. Dla przykładu posłużymy się jedną z uniwersalnych sekcji, aby zbudować widok na trzy kategorie usług obok siebie:

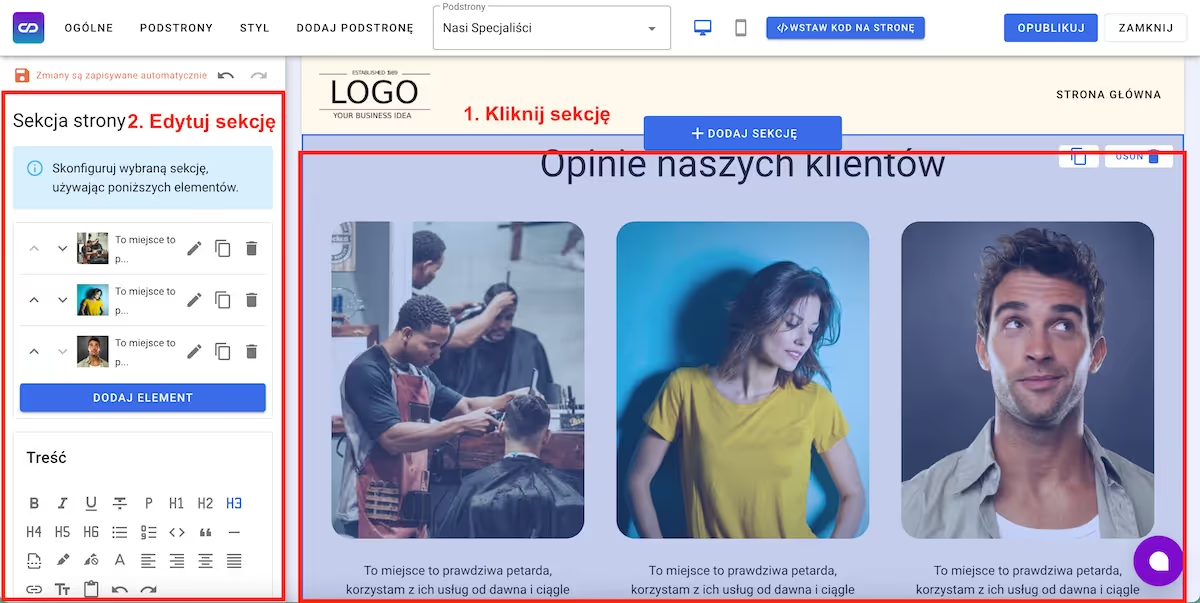
Klikając dodaną sekcję, możesz przejść do jej edycji.

Przyjrzyj się dokładnie panelowi znajdującemu się po lewej stronie. Ten panel pozwala Ci na edycję zdjęć, tekstów i przycisków.
Każda z kolumn widocznych na środku ekranu może być edytowana przy pomocy narzędzi po lewej stronie ekranu:

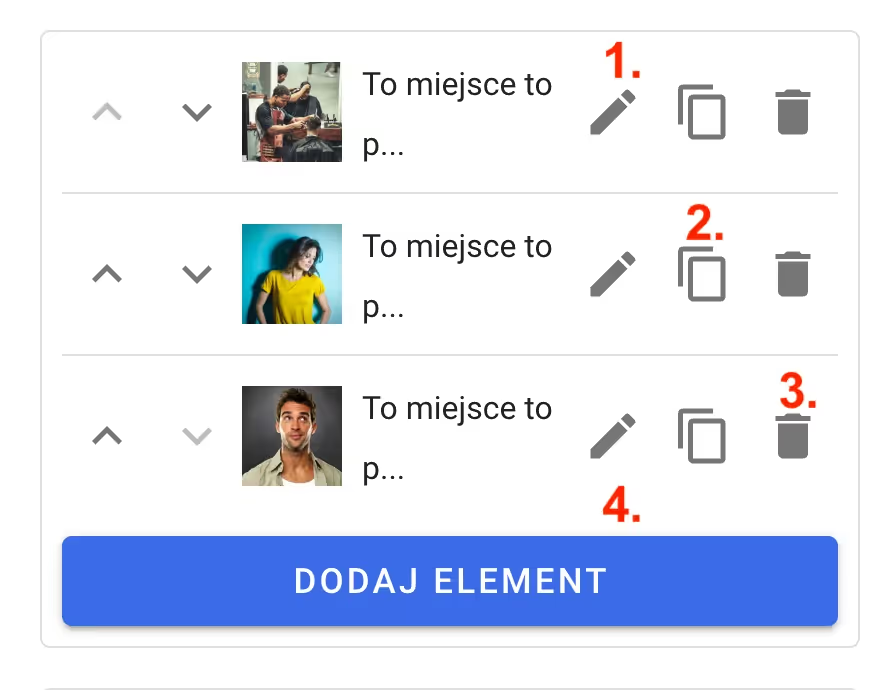
Jak zarządzać tymi kolumnami?

- Pozwala na edycję kolumny:
– modyfikację tekstu,
– modyfikację zdjęcia,
– zaprogramowanie przycisku. - Pozwala na zduplikowanie kolumny, zamiast tworzyć ją od podstaw.
- Pozwala na usunięcie kolumny.
- Pozwala na dodanie nowej kolumny i skonfigurowanie jej od podstaw.
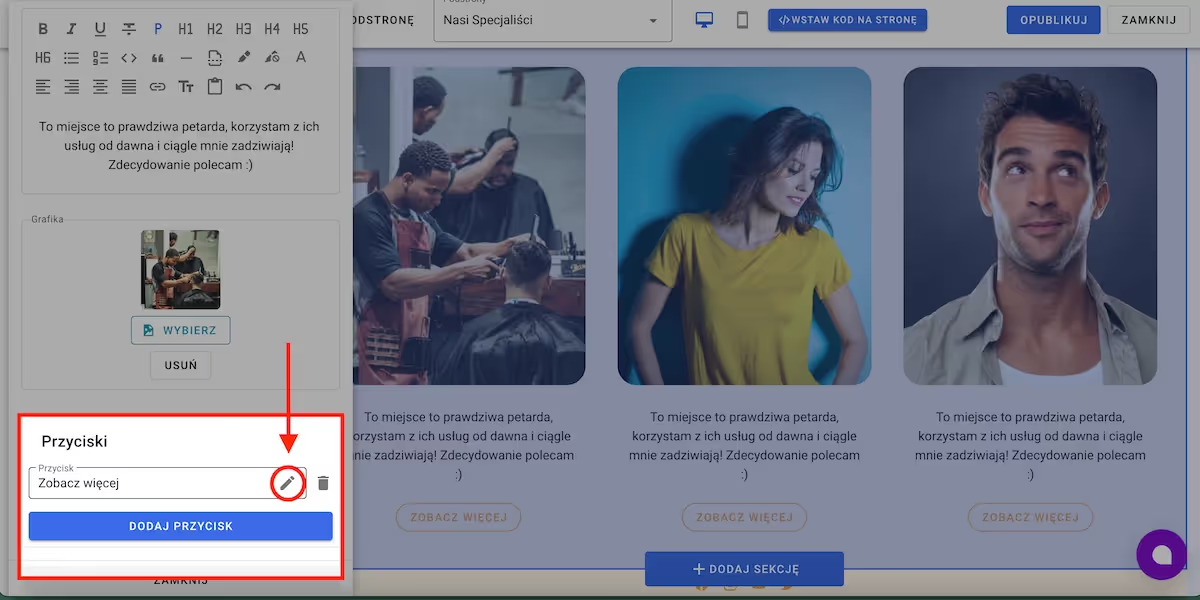
Na czym polega edycja kolumny?
Po wybraniu przycisku ołówka można zmodyfikować tekst pod zdjęciem, wymienić zdjęcie na dowolne z Twojego dysku komputera, lub pobrać zdjęcie z biblioteki zdjęć unsplash oraz zmodyfikować ustawienia przycisku.
Poza wypełnieniem przycisku i jego kształtem można zadecydować, gdzie ten przycisk ma przekierowywać.
Nasz system daje kilka możliwości przekierowywania. Poniżej znajdziesz więcej informacji na temat tworzenia przekierować z przycisków.

Miejsce oznaczone na zdjęciu powyżej pozwala na edycję nowego przycisku.
Na czym polega edycja przycisku?
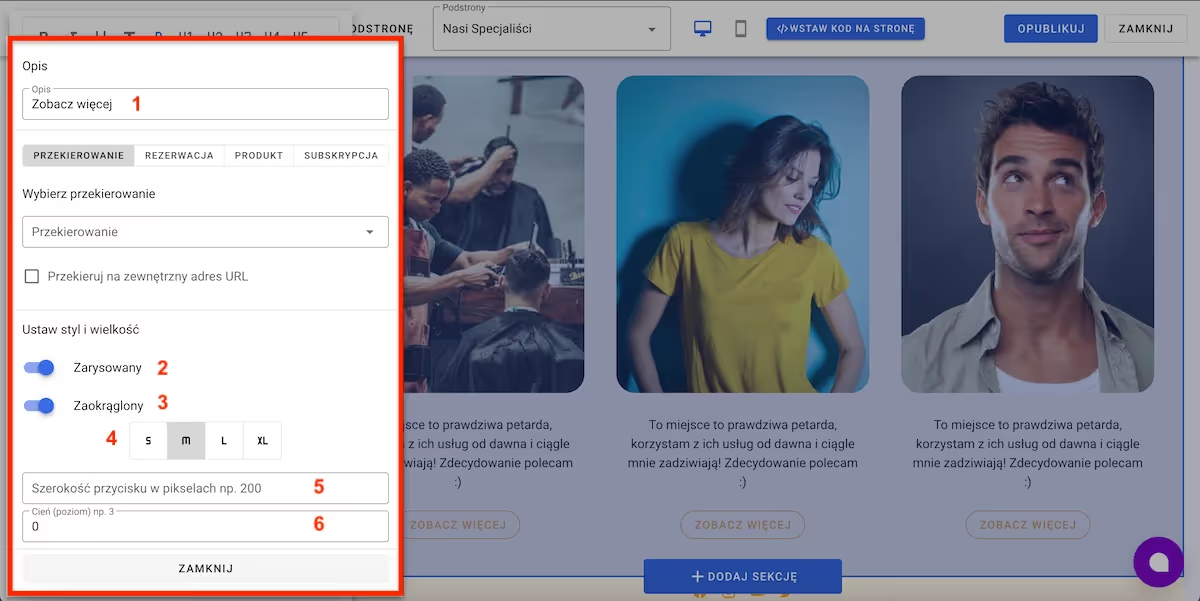
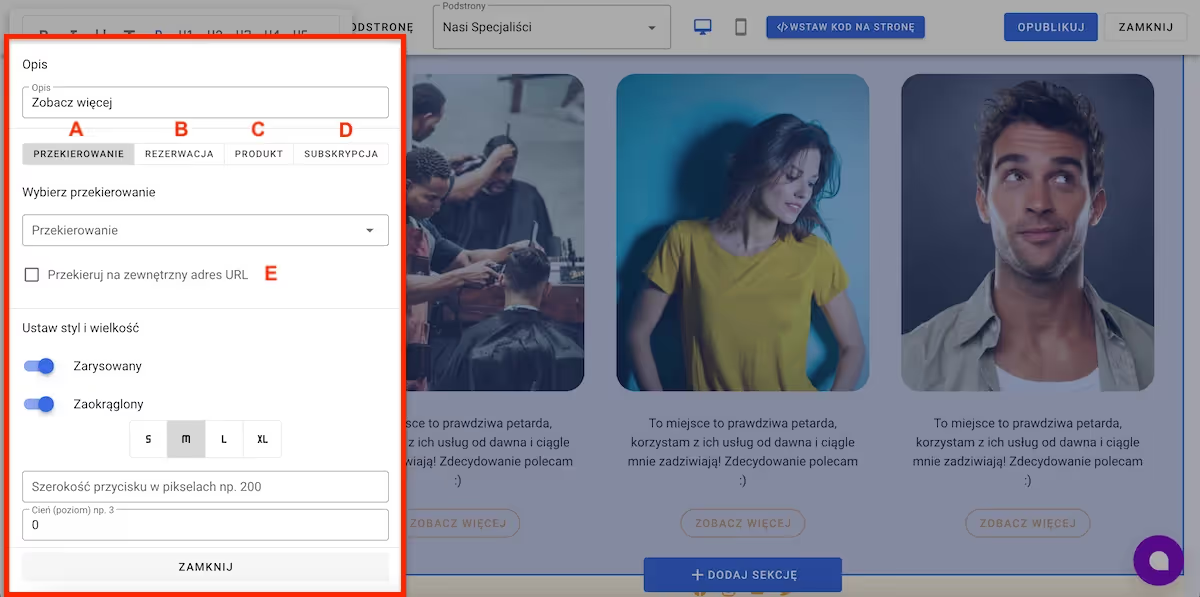
Po wybraniu oznaczonej ikonki ołówka, zobaczysz następujący ekran:

Przyciski oznaczone na zdjęciu powyżej (od 1 do 6) pozwolą Ci na edycję kształtu przycisku. Dzięki nim możesz zmienić takie elementy jak:
- napis na przycisku,
- wypełnienie przycisku: outline lub wypełniony ,
- kształt: bardzo zaokrąglony lub lekko zaokrąglony,
- wielkość przycisku,
- szerokość przycisku,
- cień pod przyciskiem.

Przyciski oznaczone na zdjęciu powyżej (od A do E) pozwolą Ci na wskazanie rodzaju przekierowania. Dzięki nim możesz przekierowywać do:
A. do wskazanej podstrony na Twojej stronie www, wykonanej przy pomocy kreatora Calendesk,
B. do rezerwacji jednej z usług/wariantu usługi dodanego przez Ciebie do panelu, z zakładki Oferta – Usługi,
C. do zakupu produktu dodanego do zakładki Oferta – Produkty,
D. do zakupu pakietu/subskrypcji dodanej do zakładki Oferta – Subskrypcje,
E. do dowolnej wskazanej przez Ciebie strony www.
Opcja E. jest o tyle przydatna, że pozwala na wskazanie linku, na który ma nastąpić przekierowanie. Przekierowanie może nastąpić na dowolną wskazaną przez Ciebie stronę.
Jest to rozwiązanie szczególnie przydatne, gdy chcesz przekierowywać klientów do spersonalizowanej listy usług, pracowników lub kombinacji wybranych pracowników i wybranych usług.
W naszym przypadku możemy się posłużyć linkami do wybranych usług, aby pozwolić na wyświetlenie kalendarza ze wskazanymi przez nas usługami.
Przekierowywanie do wybranych usług/pracowników
Aby stworzyć link do wybranych usług/pracowników/kombinacji usług i pracowników, musisz postępować zgodnie ze wskazówkami poniżej:
- Skopiuj link do kalendarza, w którym znajdują się usługi, do których chcesz przekierowywać.
Dla nas kalendarzem, do którego się będziemy odnosić jest kalendarz z podstrony Kalendarz Główny a więc link do tego kalendarza, w naszym kreatorze wygląda w następujący sposób: https://psycholog-pomoc.calendesk.net/kalendarz-glowny - Zwróć uwagę na to, że ten link na początku zawiera
https://. - Do linku dopisz następujący parametr:
?services=1,2,3,4,5– wtedy, gdy chcesz przekierowywać do kalendarza z wybranymi usługami. Liczby w tym parametrze symbolizują numery ID usług, które znajdziesz w Panelu Administratora, w zakładce Oferta – Usługi.?employees=1,2,3,4,5– wtedy, gdy chcesz przekierowywać do kalendarza z wszystkimi usługami wybranych pracowników. Liczby w tym parametrze symbolizują numery ID pracowników, które znajdziesz w Panelu Administratora, w zakładce Pracownicy.?employees=1,2&services=1,2,3– wtedy, gdy chcesz przekierowywać do wybranych usług wybranych pracowników (oczywiście to jest możliwe wyłącznie jeśli pracownicy mają te usługi przypisane w swoich profilach w Panelu Administratora).
- Pamiętaj, że użytkownik może zechcieć powrócić do poprzedniego ekranu. Aby mu to ułatwić, dodaj przycisk Powrót, do którego dodasz taki parametr:
javascript:history.back().
Efekt końcowy
W rezultacie otrzymaliśmy stronę www, która pozwala klientowi przejść do podstrony z wyborem pracowników. Po wyborze pracownika, na podstronie Nasza oferta, klient widzi wyłącznie kalendarz z usługami tego pracownika.