How to add an online booking system to WordPress?



Make sure you have read the article about generating your code for your online booking system: How to add an online booking system to your website?
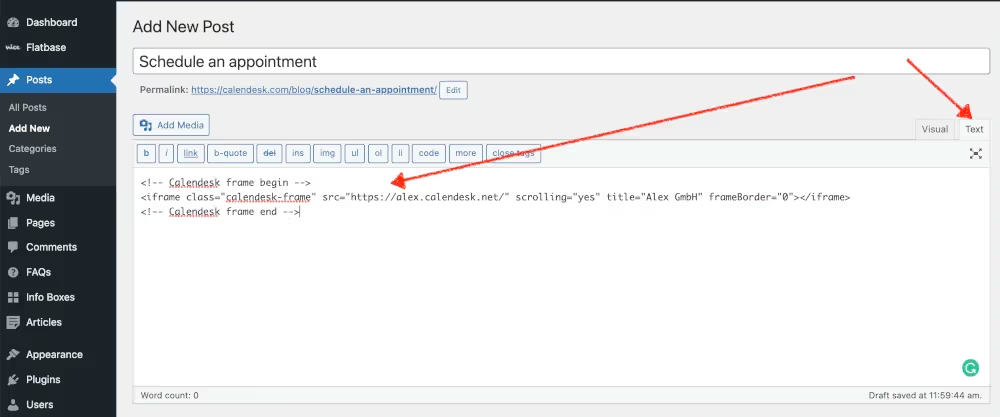
Once you have copied your code from the website builder, please go to your WordPress and paste it there.
How to add an online booking system to WordPress?
Calendesk offers three ways to use the calendar on your website:
Inline Embed – an HTML frame
Your calendar as a permanent element of the website (a frame). Your customers will see the calendar right away.
Popup Widget
A floating button at the bottom of your page that launches your booking site as a popup.
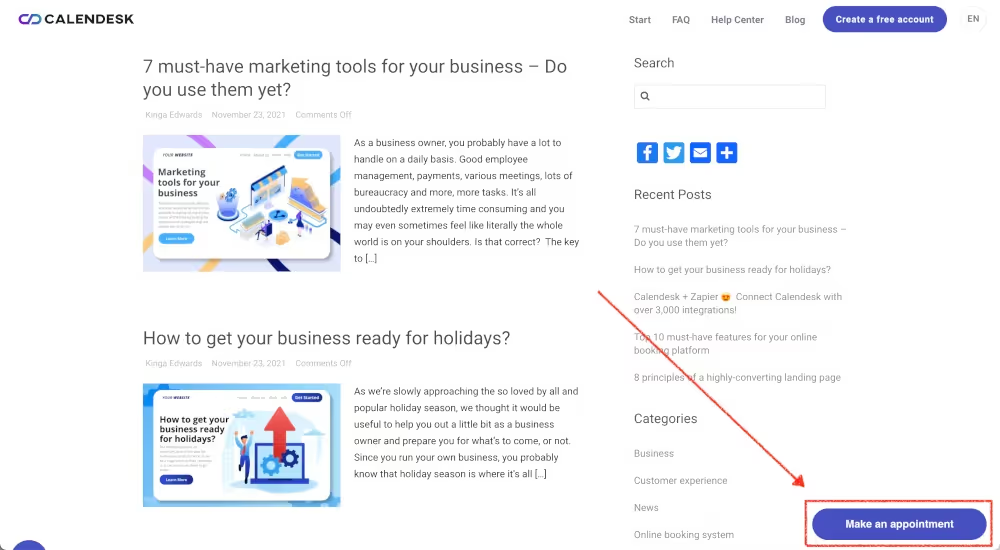
Popup Link
A text link on your website in places you want to launch your booking site as a popup.
Inline Embed and Popup Link require placing their code in two places: your website’s header and the body of your website.
How to paste the code to the header of your WordPress?
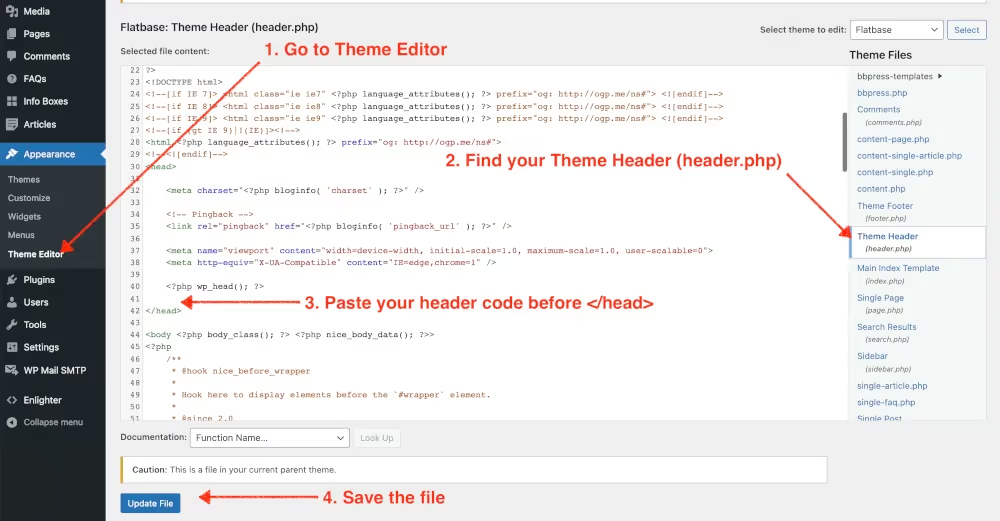
- Go to Theme Editor. Login to your WordPress, select Appearance and Theme Editor.
- Find your Theme Header. It’s usually called header.php.
- Past the code into your header section, right before
</head>tag. - Save the changes.

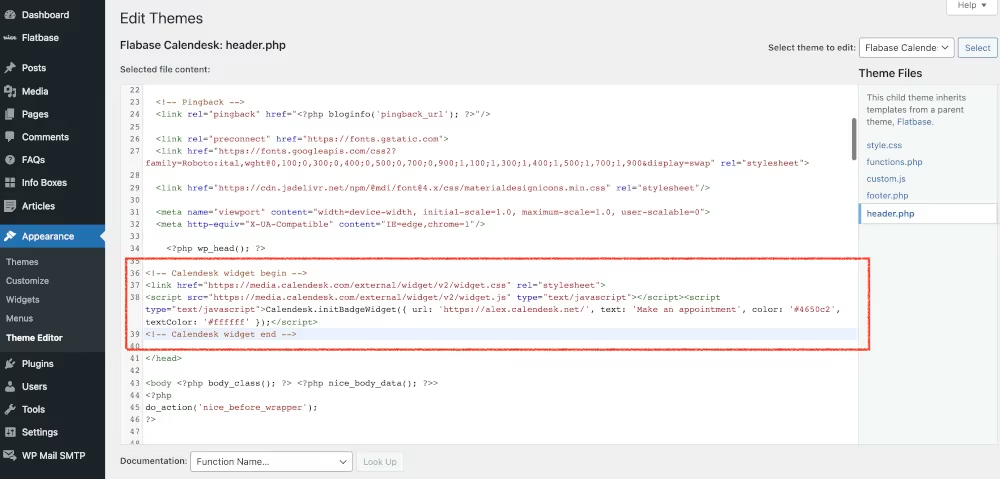
A child theme in your WordPress
It’s better not to modify your parent theme directly. However, if you have a child theme and use it, it’s better to place the code in the header.php file of your child template. You can read more about child themes in the Child Themes WordPress article.

A Popup Widget
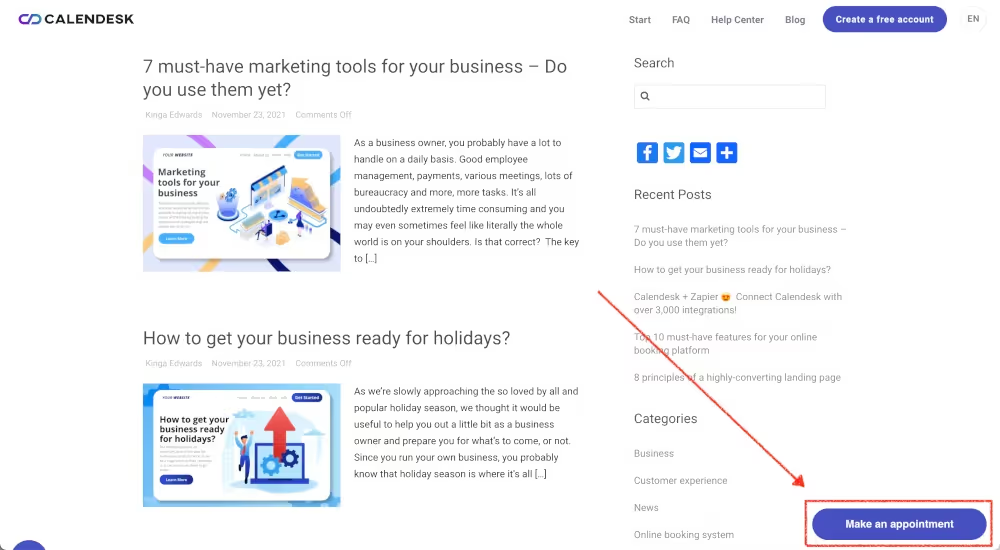
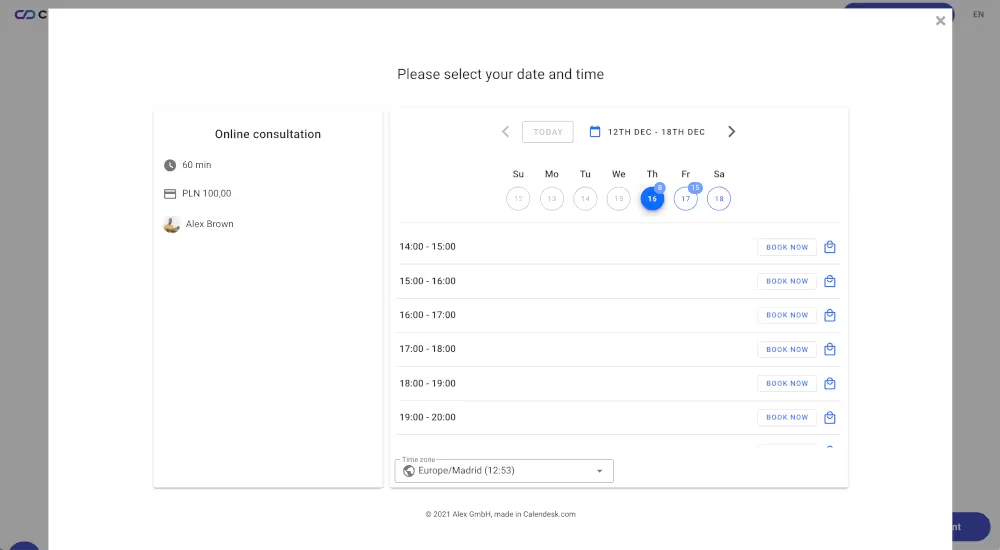
If you are installing a Popup Widget (A floating button at the bottom of your page that launches your booking site as a popup) – after saving your changes, you should be able to see the button on your website on all subpages.


Button on the left side?
If you want to have your button on the left side, please add this CSS code to your header. This will move the button to the left.
<style>.cd-floating-btn { left: 20px; right: unset; }</style>Inline Embed – an HTML frame or a Popup Link
This option also requires you to paste code in the header and into other places you want your calendar (frame) to be visible. For example, go to Pages or Posts, switch to the Text editor, and paste the frame code there. Another way would be pasting the code into your theme code.